译 | 如果你的网站没有JavaScript
我们有很多理由需要好好考虑一下JavaScript存在的意义(它做了什么,怎么做的以及它有多重要)。
如今,超过一半的网络流量来自移动设备,但这些设备的许多操作都是在极其不稳定的网络连接下进行的,例如,你想要在10秒内单独加载完毕脚本文件几乎是不可能的。
如果您正在使用单页应用,因为没有合理的内容反馈,这可能比您想象的要大得多 – 用户将长时间只能看到部分内容的白屏。
毫无疑问,性能很重要。但JavaScript对我们的网站有什么常见的负面影响呢?我们目前又应该如何评估性能呢?
让我们简单(但是有建设性)地了解一下JavaScript的性能花销
我们在评估JavaScript的性能影响时,通常会关注以下几点:
- 页面中阻塞渲染的脚本文件的数量
- 脚本下载所需的时间以及传输的数据量
但是我们经常忽略的是脚本加载之后发生的事情……
一旦设备下载了脚本,就必须对其进行解析,转换为字节码,编译并执行。
正是因为不同的设备解析和编译所消耗的时间长短各有不同,导致了当你在3000美元的MacBook和使用两年的智能机上访问同一个网站时速度会有天壤之别。

上述图形比较了常规桌面浏览器与低端移动设备上的Chrome解析/编译时间。这张图片引用自Addy Osmani的优秀文章“JavaScript Start-up Performance”。
为了搞清楚“这个网站究竟可以有多快?”这个问题,我们作了一个实验,移除了所有脚本从而建立了一个性能基线。
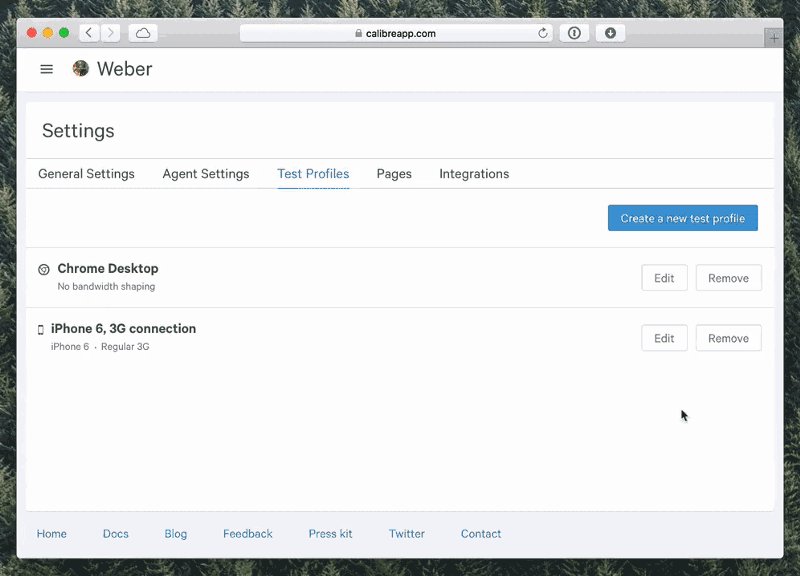
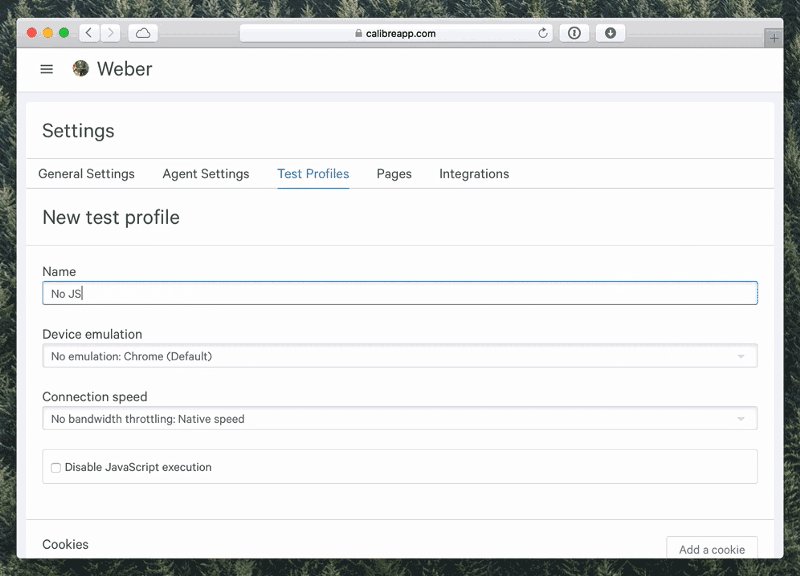
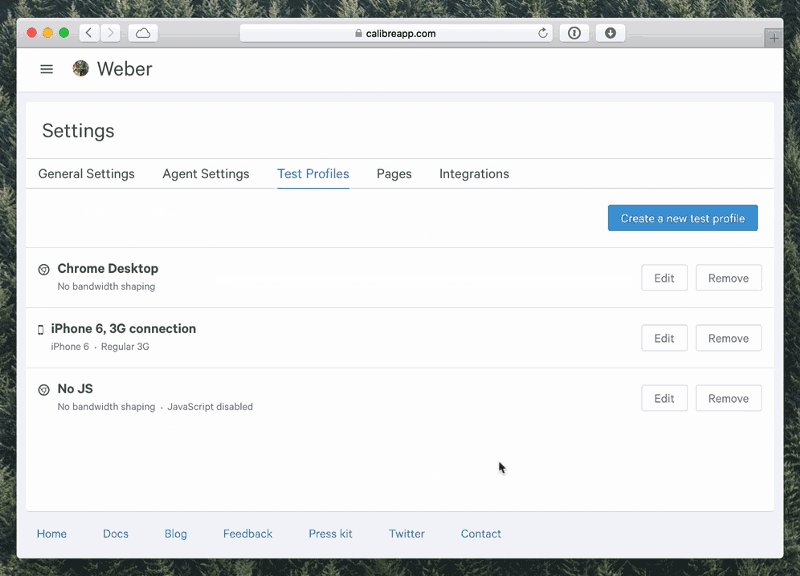
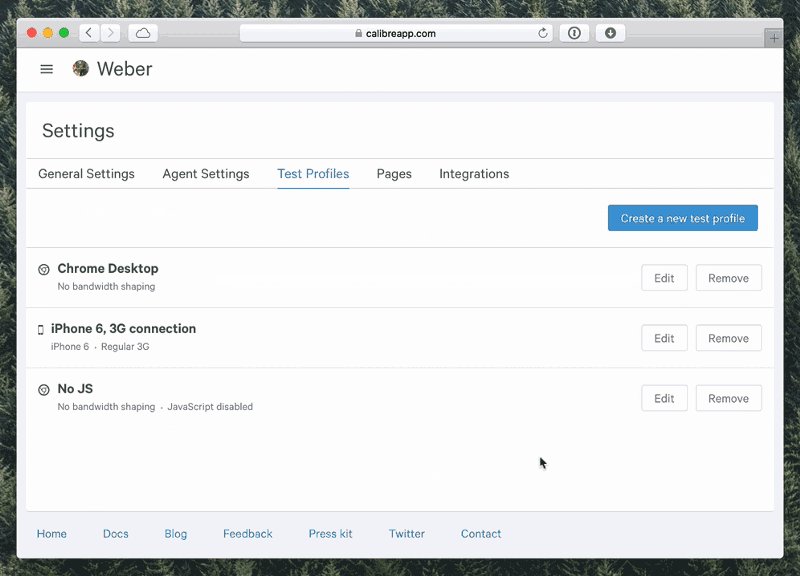
Calibre这个工具旨在帮助团队更好地了解性能和用户体验领域,您可以直接将您的站点分别在有无JS文件的环境下进行比较,作为Test Profile(测试配置文件)。

?现在您进行有无使用JavaScript两种情况的测试
我启用了禁用脚本的功能,并对一些热门网站在是否使用JavaScript两种情景下进行了测试。
测试的结果相当惊人。下面是The Guardian这个网站的测试结果:

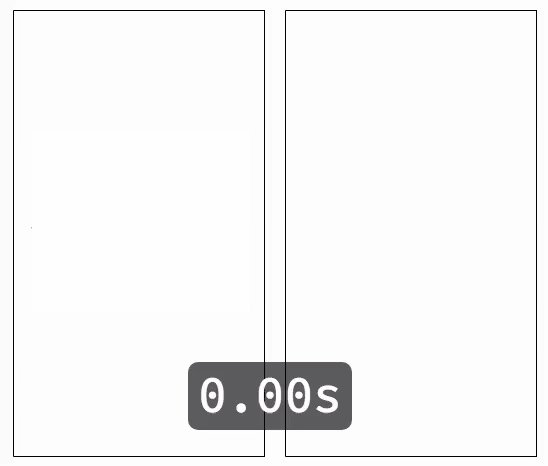
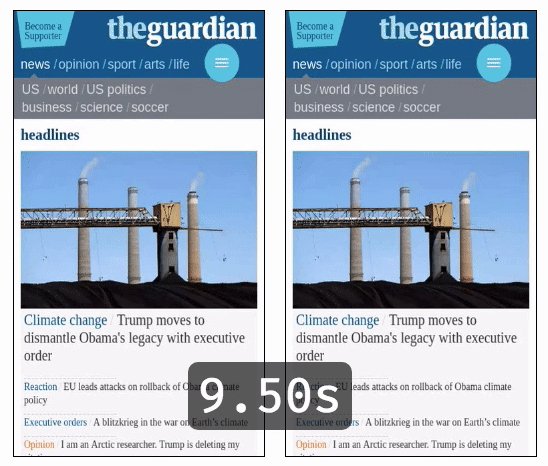
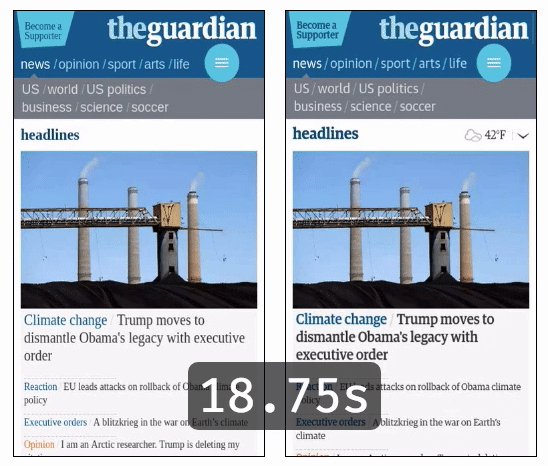
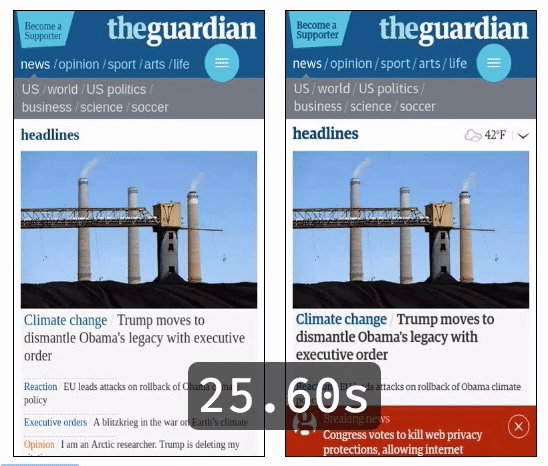
左图:无JS,3G连接,iPhone 6 – 所有内容在不到5秒内完全可见。右图:3G连接,iPhone 6 – 所有内容约10秒钟完全可见,onLoad事件在大约第20秒时被调用。
页面完全可见所需的时间
先来看“无js”版本(左图) – 所有内容在5秒钟内可见。使用3G网络访问时这个速度很令人印象深刻。?
然而,“有js”版本的情况是相当不同的 – 头条文章的图片在第9.5秒才出现,后面是有一些细微的变化(包括天气,字体,最后是“头条新闻”文章),一直到20秒左右才全部展示完毕。
数据
当允许加载JavaScript时,the Guardian这个网站发送了超过115个请求,总量是3.41Mb,而禁用JavaScript时,从61个请求中传输的数据减少了超过50%-总量只有1.59MB。显然天气,字体和头条文章的链接这几个地方消耗了很多成本。
很明显,传输的数据并不全是JS脚本,还包括额外的内容,图标,甚至一些样式 – 但情况是清楚的:这些内容不是必须的,并且它们破坏了这个页面的性能。
使用Calibre了解您的网站可以有多快
好啦,我们有了一个可靠并且可重复的性能基线来回答这个永恒的问题:“你的网站到底可以有多快?“如果我们能够应用这些规则(在原因之内),直到将最轻,最快的体验交付给客户呢?
如果您是Calibre用户,并且您有兴趣对脚本和脚本进行监控,那么您只需检查“禁用JavaScript执行”复选框。(您的站点→设置→测试配置文件)。
我很乐意听到你正在计划使用测试配置文件;如果您有任何疑问,建议或想法,请分享给我们!
如果您还没有使用Calibre,那么今天可以开始一个免费的14天试用机会。
如果这篇文章让您的开发团队争论网络是否存在JavaScript,我对此深表歉意。?
本文文字及图片出自 zcfy.cc
你也许感兴趣的:
- JavaScript 框架选择困难症仍在增加
- 【程序员搞笑图片】盒子里有什么?javascript
- Node.js之父ry“摇人”——要求Oracle放弃JavaScript商标
- JavaScript 之父联手近万名开发者集体讨伐 Oracle:给 JavaScript 一条活路吧!
- 立即让JavaScript获得自由!JS之父等超8000人喊话Oracle:你们也不用,放手吧!
- ECMAScript 2024新特性
- 【外评】JavaScript 变得很好
- 一长串(高级)JavaScript 问题及其解释
- 不存在的浏览器安全漏洞:PDF 中的 JavaScript
- Python 里的所有双下划线(dunder)方法、函数和属性


















你对本文的反应是: