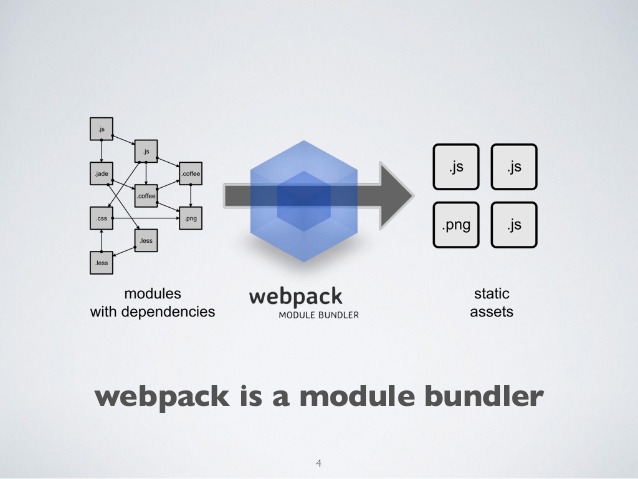
Webpack 3.0正式发布,附新特性一览
Webpack 团队近日宣布正式发布Webpack 3.0 版本。在 2.0 版本发布之后,Webpack 团队与社区联系更为紧密,在优先实现社区希冀的功能需求的同时,提供了更快且更稳定的发布流程。对于本次发布的 Webpack 3.0 版本,用户可以便捷地平滑升级,享受新版本中带来的性能提升与 Magic Comment 等新特征。

Webpack 团队近日宣布正式发布Webpack 3.0 版本。在 2.0 版本发布之后,Webpack 团队与社区联系更为紧密,在优先实现社区希冀的功能需求的同时,提供了更快且更稳定的发布流程。对于本次发布的 Webpack 3.0 版本,用户可以便捷地平滑升级,享受新版本中带来的性能提升与 Magic Comment 等新特征。
新特性概览
Webpack 团队称,他们更加重视来自社区的声音,并且根据社区的投票表决来决定优先实现的功能。此次,他们实现了以下新功能。
作用域提升
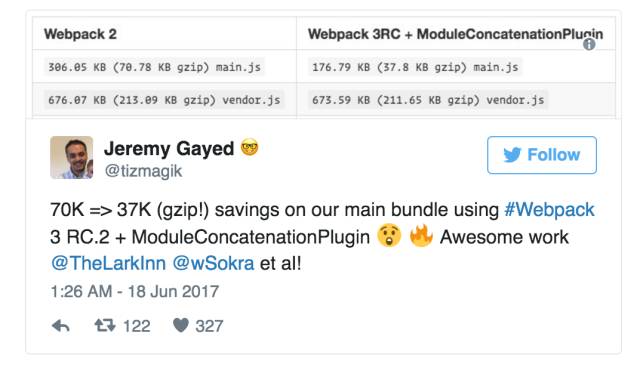
作用域提升(Scope Hositing )是 Webpack 3 的标志性特征,老版本的 Webpack 需要将每个模块包裹在单独的函数闭包中以实现模块系统。而这些封装函数往往会使得浏览器中运行的 JavaScript 代码性能有所下降;而 Closure Compiler、RollupJS 这些构建工具则会将代码中所有的模块作用域连接到单一闭包中,从而保证了浏览器中的代码运行速度。

而 Webpack 3 中提供了如下的插件来允许开发者启用作用域提升特性来避免这种额外的性能损耗:
module.exports = {
plugins: [
new webpack.optimize.ModuleConcatenationPlugin()
]
};作用域提升特性的实现依赖于 ECMAScript 模块语法,因此 Webpack 可能在 某些情况下 会回退使用老版本的打包方案。我们可以在命令行工具中添加 --display-optimization-bailout 标志位以指定 Webpack 将导致回退的原因打印出来。

鉴于作用域提升特性能够移除模块的封装函数,开发者会发现引入该插件之后整个输出包体的体积也有所减少,并且直观地反映到浏览器中 JavaScript 的加载速度上。如果开发者发现应用的加载速度有所提升,欢迎将前后对比分享给 Webpack 团队。
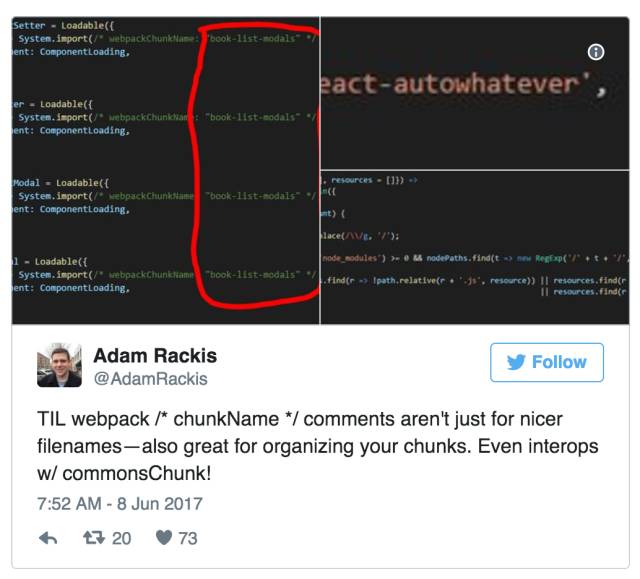
Magic Comments
在 Webpack 2 中介绍了如何使用动态导入语法(import()),不过部分开发者反映到无法创建自定义命名的块会导致它们无法使用 require.ensure。针对这个需求 Webpack 团队引入了所谓的 Magic Comments 特性,它允许用户通过设置行内注释的方式自定义块名。
import(/* webpackChunkName: "my-chunk-name" */ 'module');尽管这两个特性是在 2.4 与 2.6 版本中发布的,但是 Webpack 团队一直在修复其存在的部分问题。而在本次发布的 3.0 版本中,这两个特性已经相对稳定,方便开发者使用 require.ensure 特性。

如果想了解更多的相关信息,可以参考最新的代码分割参考稳定:
https://webpack.js.org/guides/code-splitting-async。
下一步规划
Webpack 团队对于 3.0 版本还有很多的新特性与提升,本次发布中其他的新特性还包括:
- 更好地编译缓存
- 优化初始化速度与增量构建效率
- 更好的 TypeScript 支持
- 修订长期缓存
- WASM 模块支持
- 提升用户体验
大家可以升级到最新版体验新特性。同时,Webpack 团队的 Sean T. Larkin 希望用户能够继续积极地投票选出期待的新特性,来为下次升级做准备。

本文由 TecHug 分享,英文原文及文中图片来自 微信公众号。
你也许感兴趣的:
- Webpack落幕?其作者在Next.js 13中带来快700倍的替代品
- Tobias Koppers:我当初为什么写webpack
- Web 开发中的利器 – Webpack
- 为何webpack风靡全球?三大主流模块打包工具对比
- 雷蒙德·陈 旧事新说:当愤怒的客户要求与比尔·盖茨通话时
- 微软否认使用人工智能用Rust语言重写Windows 11
- 讨论:为什么Python能胜出?
- 使用 PostgreSQL 18 实现即时数据库克隆
- 我断开IPv4整整一周,只为理解IPv6过渡机制
- 我在地铁上编程

你对本文的反应是: