VS Code 新扩展,面向 Web 开发人员调试 DOM
微软项目经理 Paul Gildea 发博说,他们针对 Web 开发人员,发布了一个新的 VS Code 扩展—— Elements for Microsoft Edge,这个扩展还是一个预览版,目的是让开发者更好地在浏览器工具和编辑器中操作和调试 HTML 和 CSS 的问题。
对 Web 开发人员来说,当在 DevTools 和 IDE 之间中完成相同的任务时,不同的工作流混在一起会觉得很不方便,所以 Paul Gildea 提出三方面改进:
- 在 DevTools 中修改 CSS 时,快速将更改更新到源代码
- 在 DevTools 中对 HTML/CSS 进行多次修改时,降低丢失更改的可能性
- 快速对源代码进行更改,并在浏览器中看到该更改

Elements for VS Code 扩展就是简化工作流的第一步,从 VS Code 中直接检查和调试 DOM,并实时查看更改对页面的影响。
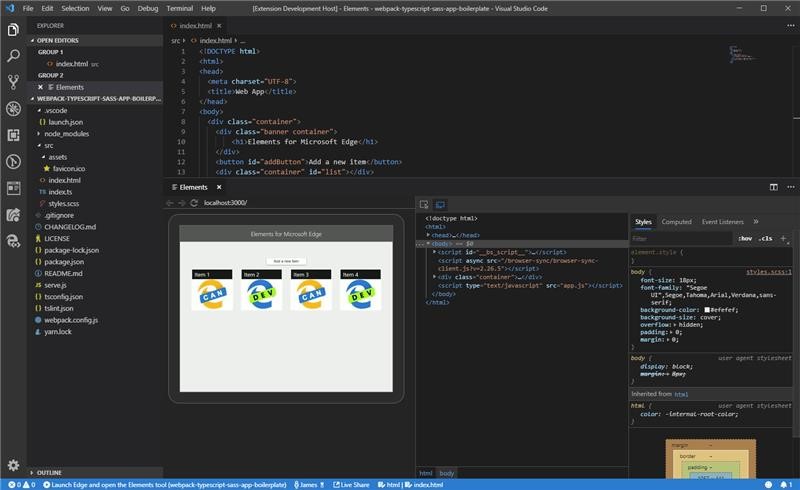
如果想要安装 Elements for Microsoft Edge 扩展,首先安装 Microsoft Edge 的 Dev 或 Canary 版本,然后从 VS Code 市场安装 Elements for Microsoft Edge VS Code 扩展,两个安装完毕后,在 VS Code 中打开工作项目,之后会在侧栏看到一个新的图标:
单击这个图标将会进入目标列表,该列表将显示 Microsoft Edge 的任何可调试实例。如果当前没有可调试的实例,则可以单击 + 按钮启动新实例并将其附加到其中。或者,可以在 Launch.json 文件中使用任务,就像使用其他类型的调试器扩展一样。
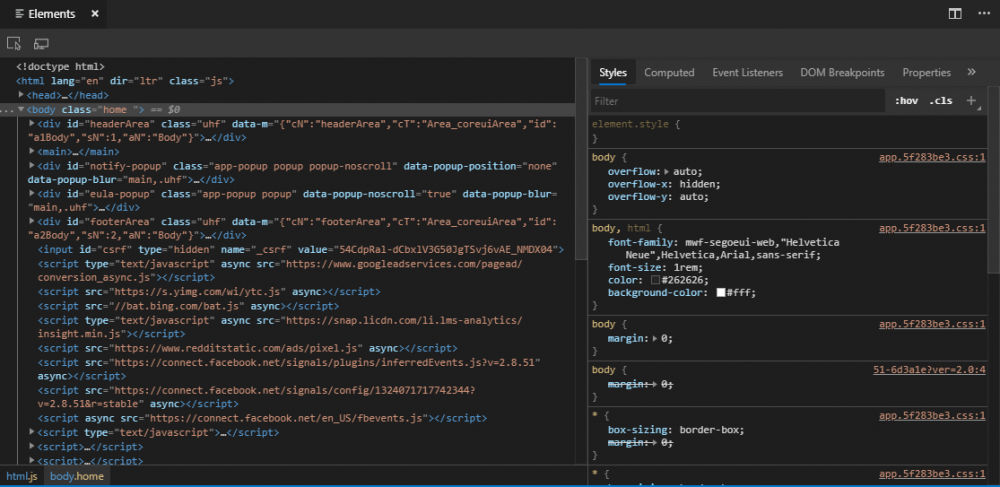
添加浏览器实例将打开新元素工具面板,显示站点或应用程序的 HTML 文档结构和 CSS 样式信息,如下图,如果经常使用 Microsoft Edge DevTools 或其他 Chromium 驱动的浏览器工具,应该熟悉这个视图。

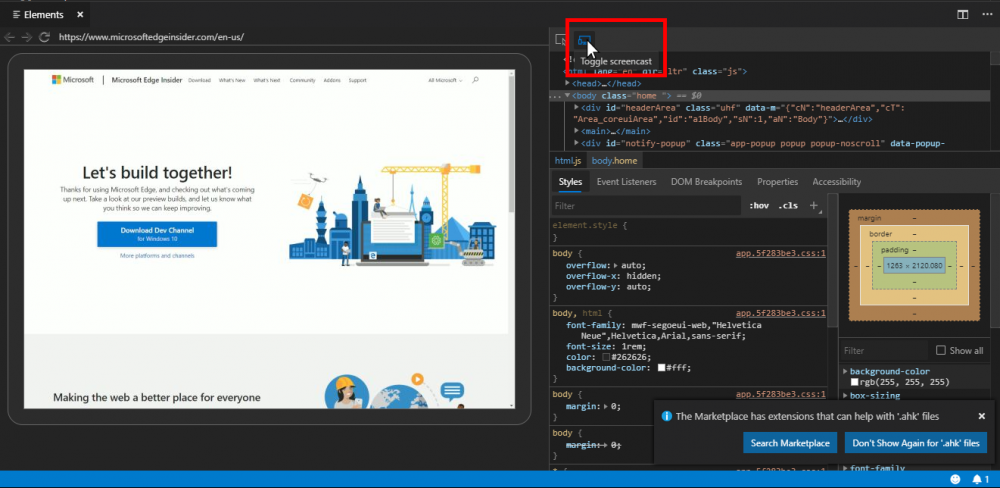
要在元素扩展中查看网站的实时视图,只需按下“Toggle Screencast”按钮即可,这个视图将在对 CSS 和 HTML 进行更改时实时更新,因此不必离开 VS Code 来查看更改情况。

Paul Gildea 还表示不打算将 Microsoft Edge DevTools 从浏览器中完全迁移到 IDE 中。
查看示例或反馈问题地址:
https://github.com/microsoft/vscode-edge-devtools
本文文字及图片出自 OSchina
你也许感兴趣的:
- VS Code 的 python 扩展发布,绘图功能更强大
- Oracle发布基于VS Code的开发者工具 轻松使用其数据库
- 为什么 VS Code 会迅速占领 JavaScript 开发者社区
- 微软 VS Code 或将取代 Visual Studio!
- 14 个 Python 高级功能
- 使用 Rust 真的能让软件更安全吗?
- 我是如何破解房东的锅炉的
- Python 的新 t-strings
- OpenAI 为什么要收购 Windsurf?
- 两年的 Rust 使用感悟

















你对本文的反应是: