React 19 差点拖慢整个互联网!核心团队紧急叫停
前端开发曾经很“简单”,你只需要使用 jQuery 就可以了:)。然后,我们有了 Angular、React、构建、模块……“简单”的前端开发仍然可能吗?还是说这真的是一场巨大的灾难?
整理 | 核子可乐、褚杏娟
前端开发曾经很“简单”,你只需要使用 jQuery 就可以了:)。然后,我们有了 Angular、React、构建、模块……“简单”的前端开发仍然可能吗?还是说这真的是一场巨大的灾难?
现如今,React 仍是人气最旺的前端框架,并为 Netflix、Airbnb、Discord 乃至其“生身父母”Meta(包括 Facebook、Instagram 和 Whatsapp)等知名网络厂牌提供支持。面对 React 被用于创建数十亿人日常使用的用户界面,所以我们可以合理假设,整个互联网的流量当中有很大一部分都是由 React 负责“搞定”的。
今年 4 月底,Meta 公司的 React 开发团队发布了 React 19 RC 版本,其中包含“use”API、带新钩子的 Actions、稳定服务器组件以及 Server Actions 等功能。这也是继 2022 年 3 月全面发布 React 18 这两年多以来,React 推出的首个主要版本。
但除了种种闪亮新功能与开发体验改进之外,另有一处小变化直到上周才引起大家的关注和重视,这个小变化有可能显著降低不少依赖 React 的网站的性能表现。
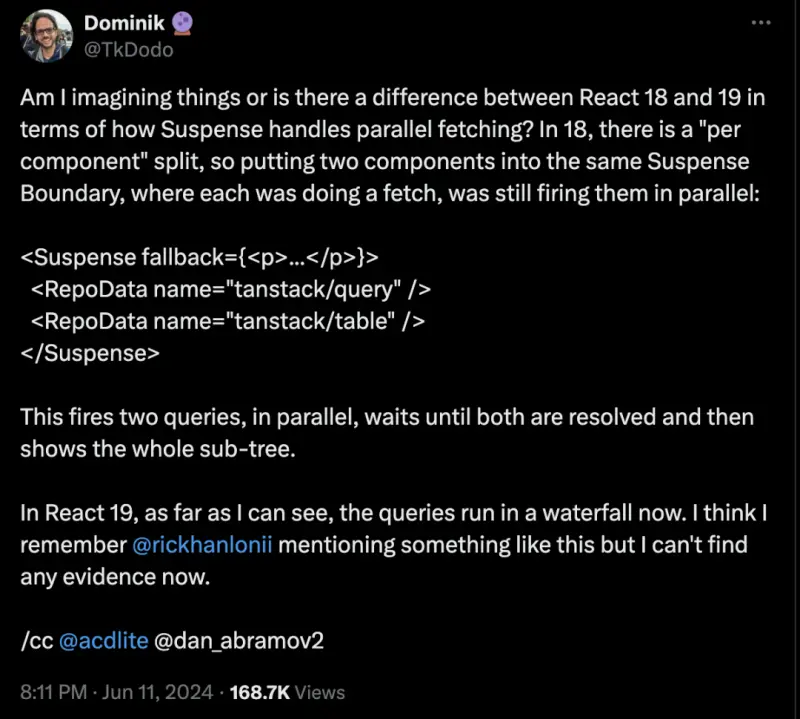
一切的起点,源自前端工具集 TanStack Query 核心维护者之一 Dominik 下面这条推文:

到底是我的错觉,还是说 React 18 和 19 版本之间在 Suspense 的并行获取处理方面确有差别?
在 18 中执行的是“按组件”区分设计,也就是哪怕把两个组件放进同一个 Suspense 边界之内且各自执行获取,触发仍将并行执行:这会并行触发两条查询,等待两个查询解析后再显示整个子树。
但据我所知,在 React 19 中查询现在会以瀑布形式运行。我记得 @rickhanlonii 提到过类似的情况,但现在找不到相关记录了。
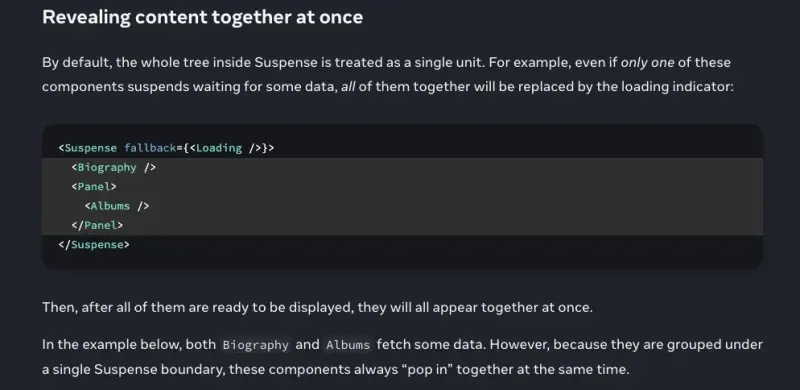
Dominik 还抛出示例,表示 React 文档中的示例也受到 React 19 中新瀑布的影响。

“这并不是什么‘陷阱’之类的意思,只是意味着按照 React 官方文档示例,编写代码的人在 V 19 版本中将需要进行重大重构,而发布说明中对此只有一条脚注。一个更合适的描述应该是‘我们彻底改变了 React Suspense 在客户端组件中的工作方式’。Dominik 说道。
有使用了 React 19 的网友表示他在使用 RSC(React Server Components)时,这种方式仍然可以并行工作。Dominik 表示自己的测试是在 vite 应用程序中进行的,因此没有可用的 RSC。
一石激起千层浪,大家随后纷纷表示确有同感。
高级 Web 工程师 Adam Rackis 跟贴表示,“这是个令人抓狂、莫名其妙的变化。从评论来看,客户端组件似乎确实出了这个问题,但并行获取在 RSC 中仍然有效。这毁掉了 react-query,让人没法好好用 React 管理数据。我希望大家能尽量理性讨论,但估计不太现实。”
NozzleIO 联合创始 人 Tanner Linsley 也表示,“没错,这个改动让人难受,特别是会影响到现有应用程序及用例并拉低其性能表现。” Tanner Linsley 也是 Dominik 的同事兼技术大牛。
Adam Rackis 表示,我迫切希望 Vercel(一家维护 Next.js Web 开发框架的公司),特别是 React 核心团队能够理解这个问题的严重性。毕竟并不是所有人都在围绕电子商务场景做开发,也就是永远以加快内容推送速度为最高优先级,防止失去耐性的用户点叉退出。
Dominik 说道,“除了 React 核心团队之外,我还没见过任何人支持这项调整。目前 19.0.0 版本尚未正式发布,也许还有一丝希望能让他们重新考虑此事。”
值得注意的是,Dominik 明确自己不是第一个发现这一点的人,Gabriel Valfridsson 在 RC 公告发布后的第二天就第一个发现了这一变化,可惜并未在当时引起广泛关注。Dominik 本人虽然与之互动了但当时也没有特别注意,而是将 React Query 升级到 React 19,后来在实操中才意识到该问题的严重性。

加载变慢,板上钉钉的事实
已经有不少人分享了在 18 中几乎并行获取所有内容的应用程序在 19 中如何导致完全崩溃。
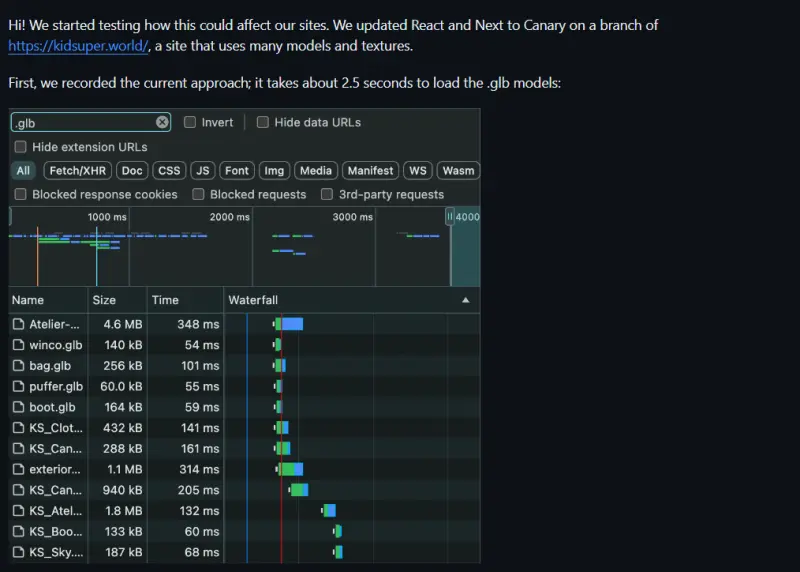
我们可以看下开发者 Matias Gonzalez 的测试。他们在 https://kidsuper.world/ 的一个分支上更新了 React 和 Next 的 Canary 测试版本,该网站中使用到大量模型和纹理。他们首先记录了原有版本的性能,所有.glb 模型的加载总耗时约为 2.5 秒:

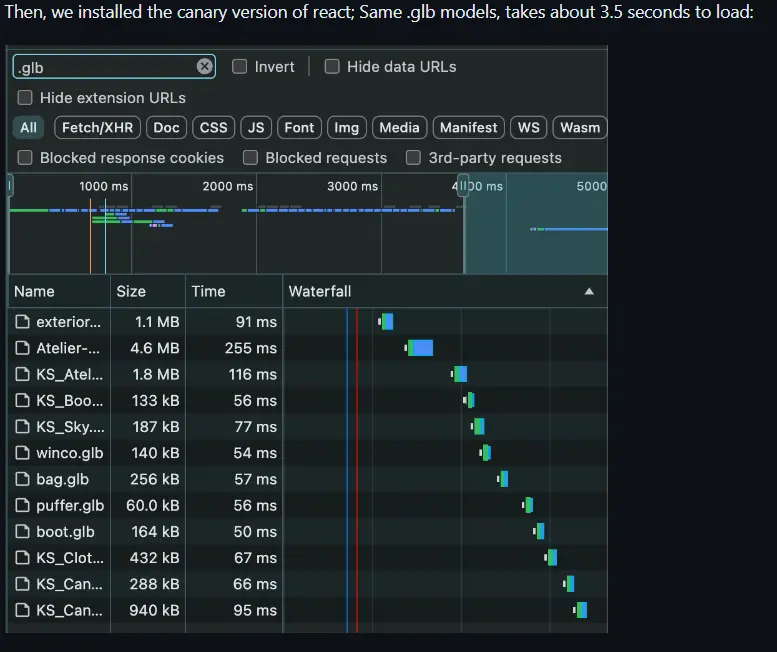
而在安装了 Canary 版 React 之后,同样的.glb 模型加载过程需要约 3.5 秒:

更糟糕的是,此番调整不单大大影响到性能表现、对许多依赖该模式的开发者造成冲击,而且 React 核心团队还毫不客气地承认了这一点:

其他重要变化
react:批量同步、默认连续通道
react:不再对 Suspended 的兄弟组件进行预渲染。
这也是为什么 Dominik 否认网友认为该变化是 bug 的原因。
我们再看一个示例。
截至当前版本(React 18.3.1),当在同一 Suspense 边界内使用由 Suspense 实现的数据获取或延迟加载多个组件时,React 会在退出之前尝试渲染所有兄弟组件,即使第一个 sibling 暂停仍可继续。也就是说,这些兄弟组件中发生的数据获取或者延迟加载,将全部以并行方式执行。
function App() {return (<><Suspense fallback={"Loading..."}><ComponentThatFetchesData val={1} /><ComponentThatFetchesData val={2} /><ComponentThatFetchesData val={3} /></Suspense></>);}const ComponentThatFetchesData = ({ val }) => {const result = fetchSomethingSuspense(val);return <div>{result}</div>;};
演示: https://stackblitz.com/edit/vitejs-vite-x3nv7r?file=src%2FApp.jsx
在此示例中(React 18),即使 fetchSomethingSuspense 导致第一个 ComponentThatFetchesData 暂停,React 仍将尝试渲染其兄弟组件,相当于实现了各个组件的并行数据获取。
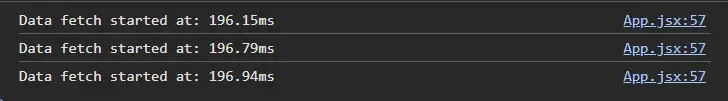
通过控制台就能观察到这种现象,控制台中记录下一每次数据获取的触发时间:

演示: https://stackblitz.com/edit/vitejs-vite-55rddj?file=src%2FApp.jsx
所有数据获取几乎都是同时启动。
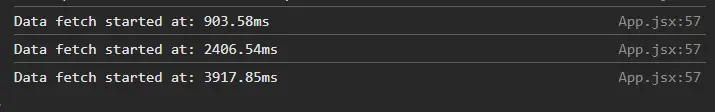
但在 React 19(Canary 版本)中运行相同代码时,再次查看控制台,会发现整个执行过程转为瀑布形式,各项数据获取将仅在前一段数据获取完成之后才会启动。

这种情况源自此条 PR:https://github.com/facebook/react/pull/26380
在此 PR 引入变更之后,React 不再尝试渲染同一 Suspense 边界之内的所有兄弟组件,而会在首个组件挂起时直接放弃。就是说,我们尝试渲染第一个组件时,它会挂起且直到其数据获取完毕并渲染完成后,下一个兄弟组件才会开始处理。之后再次挂起,依此类推。
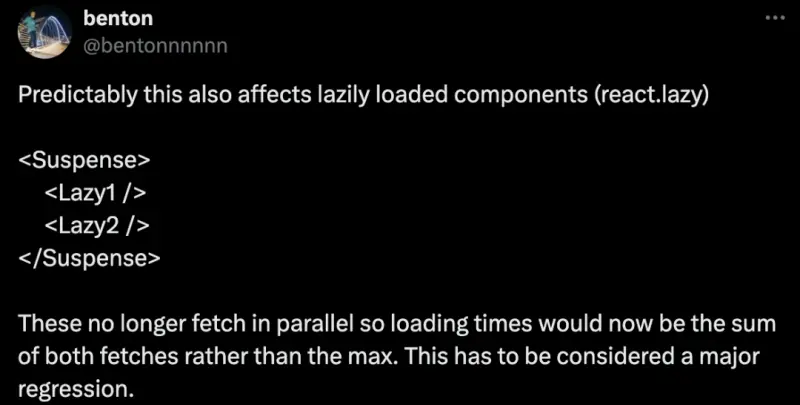
这种新机制不仅会影响到 Suspense 的数据获取过程,也会影响到已受官方支持的延迟加载的组件 React.lazy 的起效方式。这些组件不再并行获取,所以加载时间会是现在两次获取的总和,而非只取二者中的大者。考虑到后者开放时间更早,所以应用也更为广泛。“这无疑是一次重大的倒退。”

React 核心团队怎么想的?
要更清楚地了解这个问题,我们先快速回顾一下 React 中的 Suspense。
Suspense 是 React 中的一个组件,用于显示回退直到其子组件完成加载——这要么是因为这些子组件采取延迟加载,要么是因为它们在使用由 Suspense 实现的数据获取机制。具体用法如下:
<Suspense fallback={<Loading />}><ComponentThatFetchesDataOrIsLazyLoaded /></Suspense>
虽然 Suspense 早就被纳入到 React API 当中,但长期以来,官方正式认可的唯一用法就是使用 React.lazy 对组件进行延迟加载。其主要功能就是拆分应用中的代码,并保证仅在必要时加载对应的各个部分。
在配合 React.lazy 使用时,当首次尝试渲染延迟加载的组件时(即在延迟加载之前),其会触发 Suspense 边界(即包裹组件的 Suspense)并渲染回退,直到负责获取组件的代码执行完成,接下来再渲染组件本身。
长久以来,React 核心团队一直承诺在客户端上为 Suspense 提供官方数据获取支持(在使用 RSC 时,此支持已经在服务器端实现),但直到现在才真正实现。尽管如此,不少第三方库(包括 TanStack Query)已经通过解析 React 内部结构提前实现了该功能。也正因为如此,目前许多生产级应用程序正实际使用 Suspense 在客户端上执行数据获取。
而这个改动,让 React 19 禁用了同 Suspense 边界之内的兄弟组件并行渲染,这会导致兄弟组件内的数据获取强制成了瀑布形式执行。
前文提到的 PR 其实也对此做出了解释:之所以有此变更,理由是在 suspending 之前渲染所有兄弟组件是有成本的,而且在本质上会导致回退显示的延迟。此外,这项变更还与 React 团队自 18 版本前引入 Suspense 起就一直在推动的“边获取、边渲染”理念密切相关。
在理想情况下,我们不该在使用数据的同一组件中同时执行渲染和数据获取,而应该尽可能将数据获取的部分提前。虽然这在优化性能方面确有道理,但实际上也带来了重大开发体验缺陷,导致开发者无法直观地将组件及其数据要求统一处理。
目前网上关于这个问题的讨论已经很多,甚至出现了专门解决此事的库。
“如果我理解正确,现在大家似乎不能再轻松地组合数据需求了,除非使用复杂的预取技巧。否则就必须将所有数据获取提升到公共父组件。TaitoUnited 开发者 Teemu Taskula 表示,“我能理解 Dominik 的感受。这难道不是违背了 React 的第一设计原则:组合 (composition) 吗?”
Taskula 表示,Suspense 的主要优点之一就是能够组合多个组件,例如 <Header>, <Sidebar>, <Main>, <Footer>,并让它们分别获取自己的数据,同时通过 Suspense 等待所有数据就绪,从而避免因加载指示器导致的“爆米花”式 UI (popcorn UI)。
但 Taskula 也指出,尽管将数据获取提升到根组件看似有违 Suspense 初衷,在某些情况下还是有意义的,比如当数据在整个视图树中都被共享时、需要在多个组件之间协调数据加载状态时。如果数据只用于单个组件,并且也不需要在组件间共享加载状态,那么直接查询数据而不使用 Suspense 可能是更加合适的做法。
这里的主要结论是,如果不使用编译器,就不可能在实现最佳性能的同时、继续保持组件及其数据要求的统一。也正因为如此,才需要引入 Relay 延迟机制。
“迷途知返”
“无论 Suspense 如何工作,提升数据要求都是一个好主意,我也建议这样做。然而,随着 React 19 的提议更改,这样做几乎成为强制性要求。”Dominik 说道。
好消息是,事情最终迎来了圆满结局。面对汹涌的民意、激烈的讨论以及内部沟通之后,React 核心团队最终决定暂时叫停这项变更。

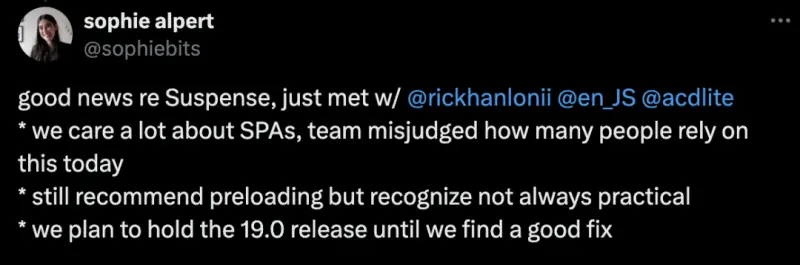
好消息是 Suspense 又回来了,见到你真棒!@rickhanlonii @en_jS @acdlite
- 我们非常关注 SPAs,只是团队误判了人们对它的依赖程度。
- 我们仍强烈建议大家采取预加载机制,但有些情况下确实不太可行。
- 我们打算暂停 19.0 版本的发布,直到找出更好的解决方案。
Sophie Alpert 随后补充道,此次讨论的优化并非由 RSC/Vercel 提出,而是来自 Facebook 内部站点。因为这种方式可以降低 CPU 负载,从而提升站点性能。
Alpert 指出,这项简化带来了许多后续的改进,如果要回退的话,即使仅仅出于意愿,也需要花费数周以上的时间。理想的解决方案应该是进行一次重构,以便能够追踪多个正在加载的组件而无需额外的重新执行,这样可以同时获得这两种方式的优势。
在完成重构之前,只有选择两种次优方案可选:对于使用 React Query 进行延迟数据获取的用户,旧的方式更加高效;新方法更适合那些已经将代码结构调整为尽早发起数据获取的团队,那些追求极致性能优化的团队通常已经这样做了,而且他们的性能上限也更高。
“我认为我们当前关于如何组织数据获取 / 以及在不使用服务器的情况下何时获取数据的文档还不够完善,这个问题需要解决。”Alpert 说道,“我完全理解你的沮丧 (我也是),但同时也要承认,目前并没有一个简单易行的解决方案能同时满足所有人。”
这已经不是社区第一次因 React 无视 Meta 与 Vercel 场景之外使用习惯的情况下,对其粗暴引入的重大变更公开表达不满了。之前 React 团队、特别是 Vercel,就曾经想把 RSC 作为 React 构建中的基础性组成部分。
很明显,React 维护者对于未来正确开发方向的判断,已经与项目社区中普通成员的观点发生了冲突。这一切到底是在改善之中,抑或仅仅只是后续冲突全面爆发的起点,目前仍有待观察。
这件事也引发了部分开发者对 React 长期以来没有与公众完全开放的沟通渠道的不满。
“React 需要一个允许即时通信的平台上的永久工作组(只需使用私人 Discord)我知道他们无法与公众建立完全开放的沟通渠道,但这至少可以覆盖一个服务不足的灰色地带,并为支持生态系统的声音 / 作者 / 维护者提供一个沟通的场所,而不是电子邮件、面对面的会议活动和一小部分在 X/Twitter 上活跃的管理员。”

本文由 TecHug 分享,英文原文及文中图片来自 InfoQ。

不幸的是,这一小部分人中有很大一部分是库的维护者,因此即使用户并不一定会使用这些功能,但由于他们在 React 空间中的角色,这一点总体上更为重要。
我认为你错了,但我并不知道。从某种程度上说,这种 “人们一定和我一样在使用 React 吧 “的主观判断是造成这种误差的全部原因。
不要假设使用模式。测量它们,否则你什么都不知道。
但你刚才也是这么说的,说他们错了。你测量过吗?
好了,给你
在 Github 上搜索 “import react”,5600 万条结果:https://github.com/search?q=%22import+react%22&type=code
在 Github 上搜索”</Suspense>”,220k 条结果:https://github.com/search?q=%22%3C%2FSuspense%3E%22&type=cod…
不过,还是要感谢你以居高临下的姿态向我传授你的人间智慧。不管你信不信,常识偶尔也能像确凿的数据一样有用。也许这对你来说反而是一个学习的机会。
我注意到,在过去几年里,老式电脑和设备的上网速度普遍变得缓慢和滞后。从 2015 年前后到 2017 年,基本的网络应用任务都变得非常难以使用。
我使用运行 Ubuntu 的 2013 款 MacBook 来编写代码。
它运行得非常好,除非你加载的是带动画的疯狂登陆页面。最后我总是不得不关闭火狐浏览器,阻止该网站打开。
LLM 有一个意想不到的好处,那就是性能更友好,我可以在不加载文档的情况下查询我正在处理的文档。
向 pmndrs 的开发人员致敬,他们提醒 react 核心团队,并非所有异步都是获取垃圾数据
Svelte 被淘汰。它汲取了 VUE 和 react 的精华。与拥有庞大生态系统的 Vue 相比,它不仅速度快,而且非常轻便。
https://svelte.dev/
我认为企业人员之所以喜欢 React,是因为如果你不再关注新闻,不经常被提醒 React 目前的发展方向,你就会被淘汰出这个圈子,你的项目在一年左右就会停止工作。这对员工来说是有利的,因为他们永远不会无事可做,因为他们要维护的是框架本身,而不是实际项目。而且,框架每年都会变得更加复杂,所以你可以假装在做一些复杂的工作,而实际上并没有做。
^ 正是我对 React 的感受。可悲的是,React 对于初创公司来说仍然是可行的,因为它的生态系统拥有最广泛的资源库。
我很喜欢 svelte,我个人也一直在使用它,但它的生命周期还很短,还在不断变化/引入新的范式,尤其是如果你把 svelte-kit 包括在内的话(最初它使用的是 sapper)。
如果我的团队全员都在使用 Svelte,我肯定会抱怨需要升级最近的代码了。
Svelte 中的变化简直比 React 库中的变化还多
热的需要时间:React 是企业史上最企业化的框架,它的首要目的只有一个:让高流动率变得更容易,这样他们就可以随时解雇你,然后用下一个已经知道整个流程的人取而代之……因为在 React 中只有一种愚蠢的方法。你要么喜欢它,要么感觉像在拔牙。
我为任何替代方案欢呼。任何一种
在我看来,Angular 似乎更像是一个企业(对不起,是 “企业”)框架,在为整个应用架构提供 “正确的方法 “方面做得更好。React(现在)有一堆你必须记住的规则、获得高性能代码的技巧等,但它在如何架构方面仍然给开发人员留下了太多的自由空间。他们应该完全按照公司的要求,在各个方面制定规则和最佳实践,这样新员工就可以照着手册做了。从这个意义上说,Redux 是完美的,它就像一个工厂,既冗长又可预测。
当然,我宁愿辞职也不愿意在如此严格的框架下工作,但 React 的半途而废就更糟糕了。
我曾为我的一个网络应用程序研究过 React。但感觉太复杂了。我发现了 lemonade js,并对它很满意。只需几个概念就能达到目的。
到目前为止,vue.js 要简单得多,如果你需要一个真正的 SPA,那么它可以完成工作,SSR 只是一个选项,而不是 “新 “的主要焦点(这让事情变得更难使用,速度也更慢)。
只有网站……所有这些延迟将为互联网的其他使用留出额外的带宽。
我受够 React 了。自从 Vercel 绑架了 React 后,所有事情都是为了他们的平台和利益。这是我见过的最邪恶的公司。
文章说,React 正准备做出改变,社区指出它有不好的取舍,React 就退缩了。这和 Vercel 有什么关系?React 的问题出在哪里?
Vercel 是一个(更?)有主见的生态系统,它影响了服务器端渲染和其他功能的更高采用率。这将鼓励项目使用更多的利基 API(如 Suspense),而且由于资金、市场营销以及 Vercel 产品被有话语权的各方(初创公司)所采用,这将影响 React 的开发人员去迎合他们。
我是个不可知论者,因为我 6 个月前就放弃了全栈 Web 开发。我认为产品开发的故事烂透了,再加上当前科技行业的市场经济,投资我的职业生涯既无趣又无利可图。
像 SSR 这样的东西成为主流/必需品可能是件好事。但我真的不喜欢它背后的主要实体之一 Vercel 在其最新的 E 轮融资中筹集了 5.63 亿美元,因为他们正朝着其框架/云产品的首次公开募股迈进。
退出全栈网络开发后,你在做什么?
一位无辜的开发人员在阅读您的评论时被 Vercel 多收了 5000 美元。
“最邪恶的公司 “是对一些愚蠢的 javascript 库的评价。
是啊,试想一下,如果这是关于某个玩具操作系统的话。
我不介意写 react,但如果你想要出色的开箱即用性能,Vue 和 Nuxt 是更明智的选择。
你说的是哪个 Next?
已编辑,指的是 Nuxt
在这种情况下,由 facebook 驱动 https://x.com/sophiebits/status/1800966114048147495
因此,他们选择了在他们测试的超大规模应用中效果良好的模式,而在他们认为使用不太广泛/不会造成太大问题的模式中表现较差。而且这样做还能让计划中的未来功能更容易实现。
这听起来百分之百合理。
有人注意到了这一点,并指出这对他们来说是个大问题,于是就有足够多的人反悔了。
这似乎也是 100% 合理的。
什么是 React 中只针对 Vercel 的负面开发?
这正是已经发生并仍在继续的事情。请记住,这家公司也为有影响力的技术人员支付了大笔费用。
整个 js 生态系统都是疯狂的,React 甚至不是最严重的罪犯,它只是一台产生复杂性的机器。
我的争议性观点依然如故:堆栈中的前端越少,扩展就越容易。
一般来说,代码越少越好。
遗憾的是,许多产品需要复杂的前端,FE 通常是价值主张的核心部分。在较小的情况下,React 可能会矫枉过正,但在这些复杂的动态用户界面中,它却是一个很好的工具。
没错。像 LiveView(Phoenix)这样的东西在一定程度上改变了游戏规则,但如果你需要一个复杂的前端,React 仍然是一个不错的选择。尤其是 PWA,我认为它仍然大有可为,尽管它们正(有意)被一些技术公司扼杀在摇篮里,因为这些公司都有自己的利益竞争,并希望网络应用尽可能地无能为力。
对于不需要复杂用户界面的简单前端,我肯定不会使用 React(我喜欢简单、可靠的模板系统,如 ERB 和/或 EEX),但我肯定认为 React 有其用武之地。不是所有东西都应该是 SPA,但这并不意味着什么都不应该。
>整个 js 生态系统都疯了
这真是一个懒惰、冠冕堂皇、毫无创意的观点。
>我的争议意见依然如故
这不是争议,这只是厌倦和无知。
> 这不是争议,这只是厌倦和无知。
也许是厌倦了,但并不是无知,因为我已经帮助维护了两个 React SPA 长达 6 年之久,所以我很清楚它有多糟糕。
嗯,还是主观臆断。
大量使用交互性很困难。React 使其变得易于维护。以前这简直是地狱。
自从 React(和 RN)问世以来,我一直在使用它,尤其是与 React 之前的十年相比,我的体验非常好。
我的座右铭是本地优先,客户端做的事情越多,扩展成本就越低,服务器之间的桥接就越少。
把所有东西都移到客户端,尤其是数据库。让数据库来做同步。此外,你还可以免费获得离线和撤销/重做功能。分页?Fuggetaboutit.
> 大量使用交互性很难。React 使其变得易于维护。以前这简直是地狱。
同意,React 非常适合用户界面的交互性。
> ……客户端做的事情越多,扩展成本就越低,服务器之间的桥接就越少。
不同意。扩展成本最高的是人。根据我的经验,用户界面 + 业务逻辑 + 数据建模 + 数据访问 (ACL) 全部在异步客户端概念中进行是复杂性的噩梦。即使对我的团队项目来说也是如此。
服务器 <-> 客户端桥接是随着时间推移管理复杂性的一项功能。我可能会同意,增加仪式可能会使 95% 的磁贴应用默认体验变得更加困难。但对于任何不是玩具的东西,首要风险始终是团队/人员/沟通的复杂性。
客户端做的事情越多,有效载荷就越高,捆绑和工具也就越复杂。
我所在的公司现在有大约 100 名开发人员,我可以向你证明,前端 SPA 根本无法扩展,除非你在工具中投入大量的开发人员时间,即便如此,它也几乎无法扩展。
这还不算你必须维护的疯狂的 npm churn,除了几个顶级库之外非常糟糕的测试故事,以及耗费大量内存以至于我都要换笔记本电脑的 typescript 工具。
我不知道你为什么要把分页作为一个优点来提,因为它是前端栈的一大缺点,有很多黑客手段可以让它在大多数情况下表现良好。
> 我现在所在的公司有大约 100 名开发人员,我可以向您证明,前端 SPA 根本无法扩展。
SPA 与其他单体架构(如桌面架构)有什么区别?为什么不能使用 OSGI 风格的插件?松耦合、独立的 SDLC 和部署等?
它之所以能在本地应用程序中正常运行,而不能在浏览器上运行,是因为浏览器是通过网络流式传输文档的。浏览器是最不适合按需下载大型有效载荷的地方。
本地应用程序则没有这个问题,您的二进制文件可以额外增加 20MB 而不会有太大的负面影响。
本地应用程序也会进行类似甚至更大的网络下载。我不明白这怎么会成为 SPA 与 MPA 决策的争论点。”富客户端 “服务器架构早在 SPA 出现之前就存在了,而且是在速度慢得多的网络上,因此现代 SPA 面临的几乎所有问题,从用户体验、性能到变更管理,都已经有人解决了。事实上,JS 前端社区以相当丑陋的方式重新发明了许多轮子,这不正是无知造成的麻烦吗?
只要不是核心 JS 的一部分,在浏览器中流式传输 20mb 的数据是没问题的。
浏览器可以处理多 GB 的存储空间。如果原生文件系统支持,您甚至可以通过 OPFS 直接将其存储在原生文件系统中。此外还有 Chrome 浏览器文件存储 API 和 IndexedDB(虽然功能有限,但在同步数据库方面效果不错)。
这不是 SPA 的使用案例,因为这些额外的 MB 会被打包,这更像是一款游戏。具有讽刺意味的是,我同意游戏比 SPA 更适合浏览器,因为你可以等待,你可以使用 Wasm,而且你不必重新发明浏览器的基本功能。
(不是 GP)。我使用并喜欢 React。我对它没什么意见。它并不小,但能做很多工作,让我的生活变得轻松。
我一般抱怨的是 JS 生态系统及其工具。
唉,这些海洋上还残留着一些理智[1]。
[1] https://github.com/cheatcode/joystick
JS 生态系统有太多的变化。每 5 年就会有一些新的更好的方法。
> 我的争议性意见依然如故
这是 HN 上最流行的观点。如果说有什么争议的话,那就是 React 不是垃圾堆里的火。
普通的 HN 评论者:React是人为的复杂性,你应该可以用jQuery和普通HTML制作任何网站,因为我上次在2007年做前端开发时就是这么做的。
也是普通的 HN 评论者:如果你的后台使用 Python,那你就是个白痴,你需要使用 Rust,这样你的 0.5 请求/秒的网络应用程序的 API 调用才能在 100ms 而不是 125ms 内完成(注:99ms 是等待数据库的时间)。
没人这么说。人们开始意识到,JavaScript 框架对于网络应用程序开发来说是一种不必要的复杂性。人们已经对 angular 和 react 等产品产生了严重的抵触情绪,这是有道理的。随着 hotwire 和 htmx 等产品的出现,这些 JavaScript 框架已不再是严格意义上的必需品,许多人对它们的重要性逐渐消失表示欢迎。
我就是其中之一。
我维护 React SPA 已经有 6 年时间了,所以我绝对知道我所说的 “它无法扩展 “是什么意思。我经历了 js 生态系统的所有痛苦。
React 服务器操作也有这种限制。无法并行调用两个服务器动作。
互联网不仅仅是网络。
网络能否让互联网的其他部分变得更慢。
希望没有人会为 Gopher 发明 React。
变化发生在 [2023 年 3 月](https://github.com/facebook/react/pull/26380) [^1^],15 个月后就成了热门话题?[^2^]
React 的发布周期有那么长吗?标题中说它 “几乎 “发布得更慢是怎么回事?我想我是没弄清来龙去脉。
[^1^]: grep “出现这种情况是因为以下 PR:”
[^2^]: 文章发布日期为 2024 年 6 月 17 日,推文截图日期为 6 月 10 日至该日期之间
是的,主要版本之间的发布周期就是这么长;V18 版本于 2022 年 3 月发布。
哇,2 年 3 个月,还在倒计时(根据文章标题推测)。
这很简单明了,但却完全出乎我的意料。我想我的回复只是想请别人给我一个冗长的解释,告诉我 JS 生态系统是如何工作的。
例如,如果 Vercel/next.js 是基于 React 的,那么我现在很困惑它们是如何存在/发布新功能的。看起来你要么会被困在 React 的树顶上,无法发布,要么就得进行邪恶的合并。
React 尤其会在下一个主要版本发布前几个月发布一个包含重大变更警告的点版本,并附上升级指南,以便开发人员有充足的时间为任何必要的变更做好准备(对于 React 19,这就是 2024 年 4 月底发布的 18.3 版本)。(他们还尝试提供脚本代码更新(”codemods”),以简化升级过程。
诚然,这在 JS 生态系统中并不多见。
> 现在我对 Vercel/next.js 如何存在/发布新功能感到困惑
它们在金丝雀反应版本上运行。这是一个不为人知的肮脏 “秘密”。
据我所知,React 19 最近被标记为 RC,所以这可能就是问题所在,人们在前端没有使用 React 19 是因为还没准备好。
React 是 UI Java
>”In React 19, we’re adding support for rendering document metadata tags in components natively:
function BlogPost({post}) {return (
<article>
<h1>{post.title}</h1>
<title>{post.title}</title>
<meta name="author" content="Josh" />
<link rel="author" href="https://twitter.com/joshcstory/" />
<meta name="keywords" content={post.keywords} />
<p>Eee equals em-see-squared...</p>
</article>
);
}
当 React 19 渲染此组件时,它会看到 <title> <link> 和 <meta> 标记,并自动将它们挂到文档的 <head> 部分。
这是我见过的最愚蠢的事情之一,也让我决定放弃 React。
为什么?它解决了 React 的一个严重痛点,因此才需要头盔库(helmet library)这样的东西。这似乎是一个非常合理的方法。
这怎么就 “愚蠢至极 “了?
为什么这不是 useEffect(() => document.title = ‘whatever’); 到底痛点在哪里?
把它与 jsx 放在一起确实很奇怪。没有迹象表明它会对 DOM 产生非本地影响。对我来说,感觉有点神奇。
不过在我看来,react 所做的事情很少是合理的。
虽然这基本上就是所有这些东西的真正作用,但我觉得它并不 “反应”。
使用 JSX 就有这种感觉。尤其是像元标记这样的东西,可能同时有几个元标记生效。
我不会说它是完美的,但我觉得它很适合。基本上,它的作用就像是不再限制标题和元标记的位置,因此你可以将它们随意放置在应用程序中希望属于它们的地方。而 react 会把它们放在正确的位置。
> 在我看来,react 所做的事情几乎都不合理。
那么,你是不是总体上不喜欢反应式,只是想以此作为另一个论据?
我很想知道一个喜欢 react 但又认为这是个坏主意的人是怎么想的。
我想,如果我在某种我喜欢的框架中看到这个功能,我可能也会出于同样的原因不喜欢它,但这很难确定。
我的总体想法是,非本地变化应该需要一些特殊注释或其他东西。不管这是否有价值。
>我很想知道喜欢反应的人是如何看待这个坏主意的。
我从第一天起就对 React 爱不释手,自 2016 年以来,我每天都在专业地使用它作为前端开发人员。这正是该功能让我如此不爽的原因。正如另一位评论者所说,他们显然是在铤而走险。这到底是如何实现的?这是否意味着现在每一个组件的每一次呈现都要树状摇动 VDOM 中的 <title> 和 <meta> 标记?现在我被鼓励把这些东西分散到我的应用程序中,而不是集中处理?还是那么愚蠢。
>这怎么就 “愚蠢至极 “了?
它完全打破了 React 的单一挂载点范式(该挂载点负责处理 DOM 问题),并引入了天知道是什么类型的全局副作用。React 组件的美妙之处在于,它们可以被视为完全自包含的小 UI。这基本上让我们回到了 jQuery。
这怎么会被否决!React 开始跳票了。
“几乎让互联网变慢了”……呃,我敢肯定,自从 React 取代 html 和一些 ajax 请求以来,它就一直在让互联网变慢。我知道,我知道,我老了。滚出我的草坪
我还记得 AJAX 让事情变得更快的时候。
后来我们不再发送 html 插入 DOM,而是开始发送 JSON,中间还有很多额外的步骤。
现在我看到的最快的网站通常只是经常重新加载整个页面。
HTMX 获胜!
HTMX 是对无人提问的回答
没错,他们应该这么做!
标记的 IPv6?
我喜欢没有 NAT 🙂
我也不喜欢 IP 空间成为被过度分配和囤积的资产。
我觉得发帖的爷爷奶奶可能不知道 IPv6 的好处。
事实上,我还记得我一直在关注它的发展,我讨厌 NAT,当然也觉得受到 V4 32 位地址空间的限制。但 V6 在设计上也有问题,虽然多年来我一直在尝试使用它,但总觉得不值得麻烦,而且速度也比较慢(可能是因为大多数连接都是连接到仅限 V4 的网站)。
好的。
但现在回想起来,我确实觉得我的笑话不太好,所以你的评论也就不足为奇了。
我问的是
如今,重载整个页面已经非常快了。AJAX 的出现就是为了解决这一问题,但它的大部分需求都消失了。
我还记得 React 刚问世的时候……它最初其实是性能方面的一个梦想。VDOM 的差异化使得复杂、快速移动的用户界面更容易运行。
我大概是在 0.6 版左右失去了对它的关注,当我再次拾起它的时候,我们已经进入了 Redux 时代,而这个框架已经深陷五层垃圾之中。唉。
这是一则友好的 PSA:您无需了解或关心 reducers、thunks、sagas、Redux、Flux、Next、React Native、React Native for Web、CRA 等,只需有效地使用 React 即可。尽管在 React 的基础上发展起来了一个庞大的生态系统,其中有精心设计的架构和一些缓慢的实现,或者是可以用脚枪实现的实现,但 React 本身仍然是一个相对较小和轻量级的库。从纯粹的 HTML 到客户端的反应式渲染,几乎只需要几行代码。(我仍然会在一个新项目中这样做–这是个很好的机会,让我们看看什么是目前最好的第一原理,而不是你上一次启动项目时的第一原理)。
自早期以来,最激进的新增功能是功能组件和钩子,它们并不是必须使用的(基于类的组件被视为 “传统”,但实际上并没有被淘汰)。另一个是 RSC,你需要关心的就更少了(尽管在某些情况下它们会派上用场)。
在 0.14 版中,React 更像是一个通用库,将 DOM 相关的具体功能分拆到了 ReactDOM 中。这种分离不可能没有一些开销,因此 React 不太可能成为 Web 性能最好的库。(据我所知,Preact 的速度更快–他们确实放弃了分层,采用了耦合架构)。不过,这并没有神奇地将 React 变成一个缓慢臃肿的框架,但它确实带来了各种有趣的非 Web 应用程序,例如渲染原生应用程序、在嵌入式 LCD 上渲染等,在这些应用中,您可以将 React core 用作独立的渲染器,使用自己的调和器而不是 ReactDOM。
对我来说,vdom 最初的魅力在于它比 backbone.js 中的 “this.model.on(‘change’, this.render) “更进一步。当 backbone.js 中的这一句就足够时,它就显得非常神奇。但一旦遇到覆盖 this.el.innerHtml 的情况,就会变得非常痛苦(通常是当该 el 与第三方插件、html5 视频标记等挂钩时)。
一旦 react 不再使用基于类的组件和混合组件,随后发布的每个版本都会变得更加混乱。我记得他们在会议演讲中解释了混合组件的问题(忘记清理和它们共享一个状态),这两个问题都可以通过几种不同的方式解决,但他们选择了重写整个钩子,我 “理解 “这一点,但认为这大大增加了复杂性,而收益却很低。
> VDOM 的差异化使复杂、快速移动的用户界面更容易运行。
这只是市场营销而非现实。
VDOM 扩散并不是更新复杂用户界面的最慢方法,但也不是最快的方法。在实践中,您的应用程序最终往往会生成大量的 VDOM,然后再将其进行差异化处理……这需要大量的工作,然后还要做更多的工作来确定第一批 VDOM 是否可以丢弃。应用程序开发人员需要介入管理并优化流程。
相信我,我知道。在 React 出现之前的版本中,我们一直在手动进行差异化处理,结果一团糟。
React 最初的主要好处是提高了可靠性。我们之前的实现(Backbone IIRC)做得不太对。将其内置到 React 中改变了游戏规则。然后,通过明智地使用 shouldComponentUpdate,可以将所需的 VDOM 破坏量降到最低。
我知道我们曾一度探索过 immutable.js,以提高差异化的效率,但 DX 非常糟糕。我很期待 JS 能在某个时候获取记录和元组,让这一切变得更简单。但就目前而言,shouldComponentUpdate 和 PureComponent 感觉像是 React 中失传的艺术,很少有人会这样做。
是的,早期发布的版本让中间的东西变得非常精简和快速(作为用户),这比基于 vanilla/jquery 逻辑的临时事件到处传播要好(跟踪依赖关系的运气不错)。
但我承认,react 不知为何有些不对劲(而且我通常对它很有好感)。
HTML、CSS 和 JS 的结合是一个复杂的抽象概念,需要权衡利弊。再加上搜索引擎优化,就会产生水合作用。然后,JS 也可以在服务器中使用,所以你必须管理这两种状态。然后,用户不希望看到空白屏幕,而是希望看到加载屏幕,以便他们知道网站正在运行。
不知不觉中,你已经创建了一个全新的模式,它有自己的一系列新问题,甚至包括那些由原始 HTML/CSS/JS 模式解决的问题。
React 刚问世时,我非常喜欢。我从未接触过 Backbone 或 Angular 这样的 MVC 框架,因为它们给人的感觉太沉重了,但 React 的出现给了我一个承诺:它只负责视图层,而且正如你所说,与过多的 jQuery 相比,它提供了很多内聚力。
但现在它给人的感觉就是太沉重了,最初的优雅已经完全消失在历史的长河中。
>反应有点问题
它提供的上吊绳索的数量。钩子预示着未来的悲惨状况。
OG React 是一股新鲜空气,因为它向世界介绍了不可变的数据流。组件模型非常简单。你有一个胖胖的(无论好坏)类,作为副作用和 IO 的管理点,然后是一堆无状态转换函数/组件。
旧的类和生命周期方法给开发过程带来了急需的摩擦。它们的笨拙是一个特点(我认为)。它提高了创建有状态组件/随处执行副作用的成本。
然后钩子出现了。在很多方面,React 感觉像是重新发现了 OOP 中不好的部分:不受控的突变和副作用。当一切都在执行副作用、更新某个全局存储、修改 12 层缓存、写入本地存储等等等等时,”不可变数据流 “就变得毫无意义了。
要推理应用程序到底在做什么,简直就是一场噩梦。我使用 React 的大部分经验(至少是一年前的经验)都是在调试性能问题,或者是组件 A 从组件 B 处掐断更新的 UI 怪癖,因为某些特殊的 GraphQL 缓存魔法修改了某个提供程序中的某个全局缓存,而该提供程序与你实际查看的代码相差 37 层。
最后一段很贴切,因为我最近也遇到了类似的问题。原来是某个组件库在空闲时也会造成过多的重读(吃掉了一个小项目中某个数据库的每日读操作配额)。
作为权宜之计,我在服务器上使用 Handlebars HTML 模板(无 Javascript)制作了一个完全非样式化的内部管理仪表板。这让我倾向于拒绝依赖(这也是我在一些副项目中已经采用的方法)。
>要推理应用程序到底在做什么,简直就是一场噩梦。
任何有软件经验的人都知道,当钩子被公布时,这种情况就会发生。但社区却全盘接受,并一头扎了进去,所以我们其他人只能被勉强拖着走。我认为,现在已经有足够长的时间可以坚决地说,这是一个馊主意,根本就不应该以这种方式推行。
对于今天正在学习 vdom 框架的人,您有什么建议吗?
我很希望通过博文看到这些叙述在测试中得到实际验证。我认为这与其说是现实,不如说是对人类记忆和感知的展示。
你可以回过头来看看最初发布 React 的博文。我想网上应该还有吧。React 取代了 Facebook 和 Instagram 的部分前端,速度大幅提升,他们在早期就经常展示自己的基准测试。不过那个库与现在的 React 几乎没有什么共同之处。
据我所知,前端开发是最快速的 “enshittification “循环。
所谓 “蚕食”(Enshittification),是指一家公司提供了令人惊叹的产品,但一旦他们占据了市场,就会变本加厉,挤压客户。这种做法之所以奏效,是因为客户被牢牢锁定,市场力量阻止他们转向竞争对手。
前端开发并没有被 “阉割”。如果 React 不是你的菜,你可以换成很多框架。见鬼,你可以使用 Astro 和 React、Vue、Svlete 等,它还能渲染 HTML。HTMX 是一个新框架,由于 React 开发人员了解 JSX,因此也很容易切换。
React 也在默默借鉴 Svelte 和 Solid.js 的理念(而这些理念的灵感也来自 React),因此所有这些框架都在不知不觉中相互促进。
这就是我不太理解人们发泄不满的原因。问题到底出在哪里?你完全可以像 5 年前、10 年前、20 年前一样编写网页和软件。完全没有任何东西可以阻止你制作 VanillaJS 网站或 JQuery 或其他东西。什么都没有消失。只是有了更多的选择。
> 你完全可以用 VanillaJS 或 JQuery 或其他任何东西来制作网站。
没有什么能阻止我在一个单独的项目中这样做,但前端网络开发越来越多地围绕 React 展开,所以当你在工作场所讨论做出这个决定时,无论想法正确与否,你最终都会使用 React。
我曾在一家公司工作过,最终使用 React 是因为一位高级经理担心招聘问题,希望使用一些我们能够轻松招聘到的技术。实际上,这并不是一个很好的技术契合点,但这并不是重点。在很多方面,他并没有错。有一代小型开发人员只从 React 的视角体验过前端开发,几乎从未使用过原始 CSS。
他们抓狂的不是 React 本身,而是使用新功能的压力。钩子刚推出时就是这样。人们习惯了使用生命周期函数,然后钩子就成了 “官方 “的方式。用户仍然可以使用类和生命周期函数,但由于这不是新的 “首选 “方式,因此开发人员面临着更新旧的完美代码的压力。
我们看到 RSC 也是如此。许多 Next.js 用户都在更新他们的应用程序以使用新的 App Router,但我也看到许多人只是坚持使用页面路由器,因为它对他们的应用程序来说就是他妈的行得通,而 RSC 虽有改进,但都不是他们所关心的。
我的应用程序比 React 晚了好几年。实际上,我的感觉恰恰相反:我完全可以升级 React,而无需更改代码。更棒的是:我可以逐步使用新功能,而无需修改任何现有代码。
我不知道这是否有些是观念问题:每个人,包括使用手册、Stack Overflow 和搜索结果,都越来越少谈论我做事的方式,而更多谈论这些新方式。
说起来容易,但试图避开 React 会让找工作难上加难。任何一家规模适中的公司都在深入研究 React。
你也可以尝试从内部改变它,但这是逆水行舟。
就像在JQuery/Angular大行其道的时候逆水行舟,建议使用React会被人笑掉大牙?因为所有企业都在使用 JQuery,而且只招聘 JQuery 开发人员,所以没人会关心你是否可以使用 React?
循环往复。那些认为[当前流行事物]是问题所在的人,其实是 “只见树木,不见森林”。
为了变革而抵制变革,和有空间做出不以流行为基础的务实选择,是完全不同的两码事。
后者变得更糟了。随着 React 的崛起,布道者、名人和他们的课程也随之兴起,而一代开发者则认为 github 上的明星是衡量软件质量的终极标准。相比之下,jQuery时代还算平静!
我认为,如果你让工具箱里的东西决定了你作为开发者的身份,那你就是在贬低自己。
如果你是一个合格的工程师,学习一个新库应该是很无聊的事情。这些库并不像引入了高度特定的概念范式。
单独或在小型项目中,你可能可以为所欲为。但当你在一个大型团队中工作时,面对成百上千的倾向于追随潮流和维持现状的人,你就无能为力了,而这几乎是所有企业的现实。
普通开发人员根本没有选择权。这种自由被以 “更易于维护”、”更大的社区”、”稳定性”(哈)和其他不知所云的陈词滥调的名义剥夺了。当公司开始招聘有 React 经验的人时,这就成了一个自我强化的循环。
在我看来,”enshittification “还包括产品经理和设计师为了证明自己的薪酬合理而导致的功能臃肿,这让原本精简优雅的东西慢慢变成了呆滞的用户界面。
这正是前端开发的真实写照。
> 如果你不喜欢 React,我们有很多框架可供你选择。
是的,这就是我所说的 “循环往复”:占主导地位的框架 A 是个臃肿的烂摊子 -> 框架 B 出现了,它精益求精,使用起来很愉快 -> 开发人员转而使用框架 B,它成了主导 -> 框架 B 被阉割成一个臃肿的烂摊子 -> 框架 C 出现了,它精益求精,使用起来很愉快
软件中到处都有这种情况,但在网络前端开发中,这种情况发生得更快。
你所说的是事实,值得指出。但这不是 “enshittification”:
https://en.wikipedia.org/wiki/Enshittification
我很喜欢你的草坪。我有宾至如归的感觉。我能待一会儿吗?
我带汉堡,你带啤酒。
[马利克开始烧烤]
灰胡子联合起来
图灵完备的内容令人憎恶。
不幸的是,标题的意思是 “比这还慢”,不过你可能已经知道了。
上次我想做一个简单的静态网页,我以为只用 HTML/CSS 就足够了。我的朋友想要一些无论窗口形状如何都不会被拉伸或裁剪的背景图片。如果说 CSS 有什么方法可以做到这一点的话,我实在想不出来,而在 React 中却很简单。我们只需根据窗口尺寸计算 div 大小即可。更好的是,当我们决定要在垂直窗口(可能是智能手机或分割窗口)中加载时使用更多垂直图片时,这在 React 中很容易实现。
我觉得 HTML 有很多与台式电脑使用相关的假设。
不知道反应在这里有什么帮助。我很想看看你的代码,能否分享一下要点?
我回家后会做一个。我记得:你可以在网站上通过不同背景的 div 垂直向下滚动。最初的 HTML/CSS 方法并无特别之处,只是在相邻的 div 中设置了背景图像和背景大小选项,我还尝试了其他技巧,但都无济于事。React 的方法是 useWindowSize(),将 div 宽度设置为 100% 或屏幕宽度(以 px 为单位),将 div 高度设置为(图像宽高比)乘以宽度,设置 `background-size: 100% 100%` 或精确的 div 宽度/高度 px。
不是 ChatGPT 变得更好了,就是我这次给了它更好的提示。它建议使用 padding-bottom hack,这个方法还算可行,但需要硬编码宽高比,这是我不想要的,但至少它用 Windows XP Bliss 背景图片示例演示了我们想要的布局:
.image-container {
position: relative;
width: 100%;
height: 0;
padding-bottom: 80.44%; /* h/w aspect ratio */
background-image: url('https://d7hft..._o.jpg');
background-size: cover;
background-position: center;
}
</style>
<div class="image-container">hi</div>
<div class="image-container">hi2</div>
<div class="image-container">hi3</div>
虽然在调整大小时,它似乎比 React 版本更慢,而且这还没有涉及调整文字大小以适应 div…
我不知道你打算如何处理文本,但你是否考虑过使用 img 元素并在其上堆叠文本?
你所拥有的基本上只是一个宽度:100 高度:auto 的图像元素,但它有子元素。
下面是一个示例,为方便起见我用 tailwind 写的,但对任何懂 CSS 的人来说都应该很容易看懂:
<img
src="https://picsum.photos/500/400?grayscale&blur=2"
class="w-full h-auto"
/>
<div>Hello.</div>
</div>
<div class="grid place-items-center [&>*]:[grid-area:1/1]">
<img
src="https://picsum.photos/500/400?grayscale&blur=2"
class="w-full h-auto"
/>
<div>Hello.</div>
</div>
<div class="grid place-items-center [&>*]:[grid-area:1/1]">
<img
src="https://picsum.photos/500/400?grayscale&blur=2"
class="w-full h-auto"
/>
<div>Hello.</div>
</div>
容器的高度受图像高度的制约(直到文字变得比图像高)。文本容器的位置(place-self)和/或大小(height: 100%)仍然完全可变。
是的,成功了,谢谢!我没想到要这么做,可能是因为我通常不会采用绝对定位(我是个菜鸟),但现在看来是有道理的。
像这样使用网格并不是绝对定位,我们仍然有隐式大小和常规文档流。我们只是将元素分配到相同的网格区域,并让该区域的大小取决于其内容。
你是说对象拟合包含?
这将导致两侧或顶部/底部出现空栏,而这正是我们不希望看到的。我们希望调整 div 的大小,使其与图像的宽高比相匹配。意识到我上面的注释没有说清楚,所以我修改了它。
这就是反应引诱你的方式;-)
那么,HTML/CSS 就需要做好引诱工作。React 的方式更直观。
我的朋友不知怎么就被引诱安装了 Bootstrap.js、React 路由器和 Redux 来 “解决 “这个问题,然后我才告诉他不行。但他并不了解这些东西的作用。
是的。
当我第一次学习 React 和网络编程时,我对此感到非常困惑!React 被宣传得非常快!通过阅读 react 文档、文章、教程等。有一个叫做 “纤维 “的概念即将出现,它能让网站变得更快;它的演示中,像素会在屏幕上跳舞。我不知道是什么让它变得更快,但我认为它是在网络浏览器中施展了某种二进制魔法!
我学到了更多,最终用 Rust/WASM 写出了自己的类 react 框架。(种子)。
现在,我用 HTML、CSS 和 JS 编程。如果项目达到一定的复杂度阈值,我会引入 TS。
React 宣扬自己速度快是骗人的。
wasm 中类似 react 的框架到底是什么?除了额外的 IO 开销,你的 wasm 最终会调用相同的 dom 更新功能。我无法想象这样会有更好的性能。这听起来甚至都不像是 wasm 的好用例。
它没有更好的性能;它有同样的问题。
以前速度很快!现在是传统技术。
>现在是传统技术了。
没错。如今的潮流正迅速转向 Vue。React随着Abramov的离开而消亡。距离上一次主要版本发布已经过去两年多了,而 19 版本只是在叫嚣着无稽的 “工作 “增量。
我认为你需要从你的泡沫中走出来,Vue 目前的流行程度远不如 react。
https://www.similartech.com/compare/react-js-vs-vuejs
这并不能反驳 GP 的观点。”潮起潮落 “说的是变化的速度,而该网站只展示了当前事态的一个缩影。
我并不是说你错了,因为我也没有证据证明你错了,但更有用的衡量方法是绘制 React 和 Vue 网站的数量随时间变化的曲线图。
我听说过 Vue,但还真以为它是个集成开发环境什么的。
HN 应该为评论设置 “赞 “按钮
有:收藏夹功能。
如果有人读到上面的内容感到困惑…
您必须先点击评论上的时间戳,然后就会跳转到一个新页面,上面只显示这一条评论和一个收藏按钮。
有时收藏按钮不会出现,因此您必须再次点击时间戳。
我有几年没有关注网络开发了,那几年一切都从手写 HTML + JS(+ 服务器端的 PHP/ASP)变成了 Node 和 React 等。你可以想象当我重新回到这里时的困惑。
自那以后,我现在是第一次涉足其中,我得说–我并没有想象中那么讨厌它。是的,一不小心就会喝上图书馆汤,但很多以前很难的事情现在都变得很简单了。我们取得了真正的进步,看到这一点真的很高兴。
(不过,在网络开发领域,人们似乎对以智能方式描述事物有些过敏。它从来都不是 “XYZ 是一个用 TypeScript 构建的无状态 UI 库”,而总是 “XYZ 可以让你在 Web 3.7 空间中使用名为’qooms’的 YAML 元素节点构建出血边缘可分片解决方案。只需在超级用户 shell 中输入这个 Discord 链接,我们的吉祥物就能为你讲解入门指南。)
你回来得正是时候。
在我看来,很多针对前端开发的批评都是过去时代潜在的 cPTSD,但在过去的 50 年里,事情确实发生了翻天覆地的变化。虽然 NextJS 和它的朋友们都很臃肿,但这与 Webpack 等人的糟糕表现相比根本不算什么。
尤其是 CSS,比十年前好用多了。
你跳过了最糟糕的部分。现在情况很好。不知道这次会有多少大公司毁了他们。
在 GitHub 重做客户端渲染,导致无法在网页用户界面上查看大型 PR 的那一刻,我就知道我们要悬崖勒马了。
这一切都变得太复杂了,就像传统一样。我使用过的所有 JS 框架最终都遭遇了同样的命运。唯一能长期使用的 Web 框架就是 MDN 上的文档。
近似于 PHP + AJAX 的东西一直是正确的途径。如果你正在做跨 websockets 传输 DOM 这样的事情,我认为你可能已经错过了重要的一步。
我想在某个地方看到一个 “意见框架”。没有实际软件,只有标准 JS 和浏览器 API 的文档,组织方式类似于框架文档。
当前的网络平台文档风格往往像一大串对象,或者是最基本、最慢的网络开发介绍。
如果能在这两者之间加入 “模板化 “或 “数据获取 “等章节,重点介绍一些有观点但不太框架化的结构,那就更好了。
这将会非常有趣。不过我敢肯定,这将是最两极分化的 “框架 “之一。
这个想法很酷。如果我没理解错的话,你是在建议 MDN 创建一个类似于 “Web 应用程序 “的并行文档树,介绍 HTML/CSS/JS,专门用于构建虚构的 Web 应用程序?我相信这会很受欢迎。
是的!虽然语气与框架文档类似,但它必须声明一些观点(模板化必须使用 <template> 元素和自定义元素,初始加载之外的数据获取必须使用 fetch(),等等),并向您描述将所有这些 API 组合在一起所必须使用的周边胶水代码。(而不是像 MDN 的大多数文档那样仅仅描述 API)
我认为有足够多的 API 表面积可以覆盖前端网络应用程序的每个部分,而不会产生任何依赖关系。
React、vue 和 svelte 都有 MDN 文档。因此,我不确定这是否是确定 JS 框架更佳路线的最佳方式。
不,它们没有。
https://developer.mozilla.org/en-US/docs/Learn/Tools_and_tes…
?
https://wikipedia.org/wiki/Ward_Cunningham#%22Cunningham's_L…
作为一名全职从事基础架构工作已有十年之久的前全栈开发人员,读到这些评论时,我不仅几乎听不懂其中一半的对话,而且它们与通过电线在两地之间发送数据的基本原理相去甚远,因此我对自己的职业选择感到非常满意。
你们都是在自找麻烦。
#BillableHours
在某种程度上,这是事实,但它们也更容易更换。
我不仅看到多家公司裁掉了整个前端团队,而且随着时间的推移,我与越来越多的人共事,他们只专注于堆栈的这一端,需要像我这样的人涉足其中,为他们解决实际问题。
在引擎盖下,我知道事情是如何实际运作的,我可以迅速了解他们的问题,而反过来就不那么容易了。
此外,如果每次我都能帮助网络工程师 “搞清楚 “为什么在美国东部和日本之间多次往返发送大型二进制数据包时 Sentry p95 的速度如此之快,我就会成为一个有钱人。
其实不然。ssr和react 19/rsc的全部意义就在于抽象出 “在两地之间发送数据 “的概念。您正在发送 html,并通过尽可能早地获取数据来消除瀑布现象。
如果你不想要交互式网站,当然可以在服务器上完成一切。这是个不错的决定。我们中的大多数人都在应用程序上工作,而交互性是必须的
> 如果你不想要交互式网站
这是错误的二分法。Gmail 推出于 2004 年,React 推出于 2013 年。显然,没有 React,交互式网站也是可以实现的。
真正的问题:现代 Gmail 是否使用了 React 等网络框架?我的假设:多年来,为了适应网络应用程序的变化,Gmail 已经被重新实现了多次,但最终用户感受到的差异却很小(除了速度?)
而且,Gmail 在执行基本功能方面仍是一塌糊涂,而这些功能自 20 世纪 90 年代以来就一直是电子邮件客户端的标配。特别是批量移动/删除/过滤邮件。
我所在的每家使用 G-Suite 的公司都让我乞求使用 Outlook,尽管我已经有 15 年没有在专业领域使用过 Windows 了。
交互式的不同定义
这正是 “只需使用 HTML + 服务器端 “的人群所忽略的区别所在。
一旦你需要在浏览器中使用复杂的 UI 界面(多选框和模态之外的任何界面)(几乎所有严肃的 SaaS 应用程序都需要在某些时候使用),你就会需要复杂的 JS 组件。
我仍然认为,在非常孤立的功能组件之外使用 React/Vue 是疯狂的,除非绝对必要,否则应该默认使用 100% 简单的服务器端。但这就是为什么前端行业已经在向默认为 SSR 的复杂 JS “孤岛 “发展。
尽管如此,采用 SSR “孤岛 “的负担似乎仍然很重,在这些 “孤岛 “中,Rewind/Next 等复杂的框架仍然将 React/Vue 视为服务器端视图的组成,而不仅仅是页面的一部分。
这可能就是为什么很多网站最终会出现大量不需要的 JS 视图。因为前端开发人员处于他们自己的世界/开发环境中。我们真的需要 React/Vue SRR+hydration,它能很好地融入 Rails/Python 等框架,而无需大量投入。
最终用户不需要复杂的用户界面,他们只想尽快找到产品的价值。你可以有蜡笔画的界面,只要一切都合乎情理,而且在使用产品时不会产生摩擦。
有些用户界面可以做到这一点,但我发现大多数用户界面往往做不到这一点,这也是我在公司与公司之间听到的最常见的抱怨…… “你们有最先进的产品,但我需要上两个月的课程才能弄明白如何使用它”。
客户其实只想买你的产品,什么也不做,然后就能拿到钱,你越能提供这样的体验就越好。
你从建立应用程序接口和与其他产品的集成中获得的价值,永远比把选择权交到用户手中获得的价值要大,但行业中的大公司知道这一点,他们会建立大护城河,目的是把你挡在门外,而不是改善大家的产品和客户的幸福感。问题在于,作为这个行业的从业者,我们拿了钱就得当好兵,而不是要求并执行开放标准,这对我们的日常工作和整个社会都有好处。
我甚至还没有开始讨论用户界面/用户体验的阴暗面,如暗色图案和 “参与”。山姆披萨店 “或任何其他小型(甚至中型)企业都不需要超级复杂的用户界面/用户体验,为他们构建用户界面/用户体验会让他们的处境更糟。复杂的 JS 框架应该是拥有数百名以上工程师的公司的专属领域,即便如此,你还是会遇到上一段中提到的问题。在我看来,如果你选择在前端工作,并延续所有这些行为,那么你就是问题的一部分。
> 最终用户不需要复杂的用户界面
是复杂的用户界面需求,而不是复杂的用户界面…
例如,我们公司负责电话路由,需要有三层深的路由系统,包括分层组织、重新排序、排序、加权、分组等。
你可以在每次加载新页面时完成所有这些工作,也可以将其分散到各个静态页面中,但这样用户需要花费 10 倍的时间。我所做的就是把所有这些都放在一个盒子里,只需要一个屏幕和一个页面加载,而且自动完成搜索框只需要一个 ajax 请求。
有些东西需要 “桌面风格 “的复杂浏览器用户界面,而服务器端根本无法提供……
这就是为什么每家能赚大钱的公司都在使用它。后端开发人员喜欢假装他们可以把婴儿和洗澡水一起扔掉,然后提供糟糕的用户体验,因为他们人为地限制了自己,仅仅是因为有些人滥用了 JS。
这不是解决办法。
> 最终用户不需要复杂的用户界面
同意,简洁可以是优秀用户体验的一部分
> JS 框架应该是拥有数百名以上工程师的公司的专属领域
绝对不是。只需几个组合框、日期/时间选择器或任何需要客户端状态的东西,使用 js 就能提供比纯 html 好得多的用户体验。如果你尝试过在没有 js 的情况下构建当今消费者所期望的体验,你就会知道。在网络上,人们对平庸没有多少耐心
简单的技术并不意味着简单的用户体验
而每一个花哨的用户体验 JS 工具在提供这些功能时,都完全无法做到与屏幕阅读器兼容,让有视觉障碍的人也能使用。震颤症患者完全无法使用飞出菜单等功能。
针对网站的 ADA 诉讼正在大量增加(我曾在 WCAG 合规性的早期阶段工作,并帮助人们寻求提起此类诉讼)。
你不需要那些花里胡哨的东西就能提供有效的服务,而每次你做得太过火,就会疏远一些人…
编辑:还有,什么?每个浏览器都支持 showPicker(),你可以对其进行控制和样式化,而无需将组件和框架加入其中。这里没人说不要使用 JS。你不需要工程师团队、组件和整个前端构建工具链,就能在一个基本网站上添加表单。这就是这里的抱怨。而不是 “穴居人认为 JavaScript 很糟糕”。
我们同意无障碍的重要性,但在每一种语言或框架中,无障碍都可能既糟糕又出色。
作为一名全职从事基础架构工作已有十年的前全栈开发人员,读到这些评论时,我不仅几乎听不懂其中一半的对话,而且它们与通过电线在两地之间发送数据的基本原理相去甚远,因此我对自己的职业选择感到非常满意。
你们都在发明自己要解决的问题。
#BillableHours
在某种程度上,这是事实,但它们也更容易更换。
我不仅看到多家公司裁掉了整个前端团队,而且随着时间的推移,我与越来越多的人共事,他们只专注于堆栈的这一端,需要像我这样的人涉足其中,为他们解决实际问题。
在引擎盖下,我知道事情是如何实际运作的,我可以迅速了解他们的问题,而反过来就不那么容易了。
此外,如果每次我都能帮助网络工程师 “搞清楚 “为什么在美国东部和日本之间多次往返发送大型二进制数据包时 Sentry p95 的速度如此之快,我就会成为一个有钱人。
其实不然。ssr和react 19/rsc的全部意义就在于抽象出 “在两地之间发送数据 “的概念。您正在发送 html,并通过尽可能早地获取数据来消除瀑布现象。
如果你不想要交互式网站,当然可以在服务器上完成一切。这是个不错的决定。我们中的大多数人都在应用程序上工作,而交互性是必须的
> 如果您不需要互动网站
这是错误的二分法。Gmail 推出于 2004 年,React 推出于 2013 年。显然,没有 React,交互式网站也是可以实现的。
真正的问题:现代 Gmail 是否使用了 React 等网络框架?我的假设:多年来,为了适应网络应用程序的变化,Gmail 已经被重新实现了多次,但最终用户感受到的差异却很小(除了速度?)
而且,Gmail 在执行基本功能方面仍是一塌糊涂,而这些功能自 20 世纪 90 年代以来就一直是电子邮件客户端的标配。特别是批量移动/删除/过滤邮件。
我所在的每家使用 G-Suite 的公司都让我乞求使用 Outlook,尽管我已经有 15 年没有在专业领域使用过 Windows 了。
交互式的不同定义
这正是 “只需使用 HTML + 服务器端 “的人群所忽略的区别所在。
一旦你需要在浏览器中使用复杂的 UI 界面(多选框和模态之外的任何界面)(几乎所有严肃的 SaaS 应用程序都需要在某些时候使用),你就会需要复杂的 JS 组件。
我仍然认为,在非常孤立的功能组件之外使用 React/Vue 是疯狂的,除非绝对必要,否则应该默认使用 100% 简单的服务器端。但这就是为什么前端行业已经在向默认为 SSR 的复杂 JS “孤岛 “发展。
尽管如此,采用 SSR “孤岛 “的负担似乎仍然很重,在这些 “孤岛 “中,Rewind/Next 等复杂的框架仍然将 React/Vue 视为服务器端视图的组成,而不仅仅是页面的一部分。
这可能就是为什么很多网站最终会出现大量不需要的 JS 视图。因为前端开发人员处于他们自己的世界/开发环境中。我们真的需要 React/Vue SRR+hydration,它能很好地融入 Rails/Python 等框架,而无需大量投入。
最终用户并不想要复杂的用户界面,他们只想尽快找到产品的价值。你可以有蜡笔画的界面,只要一切都合乎情理,而且在使用产品时不会产生摩擦。
有些用户界面可以做到这一点,但我发现大多数用户界面往往做不到这一点,这也是我在公司与公司之间听到的最常见的抱怨…… “你们有最先进的产品,但我需要上两个月的课程才能弄明白如何使用它”。
客户其实只想买你的产品,什么也不做,然后就能拿到钱,你越能提供这样的体验就越好。
你从建立应用程序接口和与其他产品的集成中获得的价值,永远比把选择权交到用户手中获得的价值要大,但行业中的大公司知道这一点,他们会建立大护城河,目的是把你挡在门外,而不是改善大家的产品和客户的幸福感。问题在于,作为这个行业的从业者,我们拿了钱就得当好兵,而不是要求并执行开放标准,这对我们的日常工作和整个社会都有好处。
我甚至还没有开始讨论用户界面/用户体验的阴暗面,如暗色图案和 “参与”。山姆披萨店 “或任何其他小型(甚至中型)企业都不需要超级复杂的用户界面/用户体验,为他们构建用户界面/用户体验会让他们的处境更糟。复杂的 JS 框架应该是拥有数百名以上工程师的公司的专属领域,即便如此,你还是会遇到上一段中提到的问题。在我看来,如果你选择在前端工作,并延续所有这些行为,那么你就是问题的一部分。
> 最终用户不需要复杂的用户界面
是复杂的用户界面需求,而不是复杂的用户界面…
例如,我们公司负责电话路由,需要有三层深的路由系统,包括分层组织、重新排序、排序、加权、分组等。
你可以在每次加载新页面时完成所有这些工作,也可以将其分散到各个静态页面中,但这样用户需要花费 10 倍的时间。我所做的就是把所有这些都放在一个盒子里,只需要一个屏幕和一个页面加载,而且自动完成搜索框只需要一个 ajax 请求。
有些东西需要 “桌面风格 “的复杂浏览器用户界面,而服务器端根本无法提供……
这就是为什么每家能赚大钱的公司都在使用它。后端开发人员喜欢假装他们可以把婴儿和洗澡水一起扔掉,然后提供糟糕的用户体验,因为他们人为地限制了自己,仅仅是因为有些人滥用了 JS。
这不是解决办法。
> 最终用户不需要复杂的用户界面
同意,简洁可以是优秀用户体验的一部分
> JS 框架应该是拥有数百名以上工程师的公司的专属领域
绝对不是。只需几个组合框、日期/时间选择器或任何需要客户端状态的东西,使用 js 就能提供比纯 html 好得多的用户体验。如果你尝试过在没有 js 的情况下构建当今消费者所期望的体验,你就会知道。在网络上,人们对平庸没有多少耐心
简单的技术并不意味着简单的用户体验
而每一个花哨的用户体验 JS 工具在提供这些功能时,都完全无法做到与屏幕阅读器兼容,让有视觉障碍的人也能使用。震颤症患者完全无法使用飞出菜单等功能。
针对网站的 ADA 诉讼正在大量增加(我曾在 WCAG 合规性的早期阶段工作,并帮助人们寻求提起此类诉讼)。
你不需要那些花里胡哨的东西就能提供有效的服务,而每次你做得太过火,就会疏远一些人…
编辑:还有,什么?每个浏览器都支持 showPicker(),你可以在不使用组件和框架的情况下对其进行控制和样式化。这里没人说不要使用 JS。你不需要工程师团队、组件和整个前端构建工具链就能在一个基本网站上添加表单。这就是这里的抱怨。而不是 “穴居人认为 JavaScript 很糟糕”。
我们同意可访问性的重要性,但在每一种语言或框架中,可访问性都可能既糟糕又出色。
总结:如果你在乎性能,就不要在组件中进行数据获取。将其提升到路由中,这样就不必等待深嵌套的组件串行渲染了。
如果他们在发货时做了这样的改动,而且您使用了悬挂部件,那么可以。
这是一个很大的 “如果”。
(以防人们看到这个 tldr 后真的开始更改他们的应用程序)。
JS 框架是一个可怕的错误
问题不在于框架,而在于框架的作者。JavaScript 世界里有一种病毒,让人们认为越来越复杂的解决方案会让工具变得更好。在多年追问 “为什么会这样”(我是一名 JavaScript 开发人员/框架作者)之后,我意识到这很可能是自卑心理在作祟,因为听到 “真正的程序员不会使用 JavaScript “时,人们会感觉很糟糕,所以他们试图用复杂性来弥补,结果却弄得一团糟。此外,复杂性还能带来丰厚的回报。
你要么在使用框架,要么无意中编写了自己的
我用 vanilla JS 重写了我的一个应用程序,以获得尽可能高的性能,我不得不重新发明的轮子不到 150 行代码[1],绝对是最小的代价[2]。
[1] 框架代码:https://github.com/mickael-kerjean/filestash/tree/master/pub…
[2] 示例:https://github.com/mickael-kerjean/filestash/blob/master/pub…
由于作者似乎并不了解互联网和网络之间的区别,并认为 React 可以处理互联网流量,因此我认为可以认为文章的其余部分将是一团糟。