移动思维和WEB思维
随着移动互联网的兴起,移动思维这个词也越来越多被提起。经常会有人问我什么是移动思维,其实这个词是相当WEB思维而言的。
总结了下:

由于物理设备的不同导致的使用方法和使用习惯不同。(思维是针对 移动产品的设计人员来说的,而对于用户来说则是使用习惯)
用 蹲厕 和 马桶来分别比喻 下 WEB思维 和 移动思维:

用WEB思维来做移动:

用移动思维来改造WEB:

其实不管是什么思维,只要做出来的产品能便于用户使用,符合用户使用习惯就行。WEB思维算是 移动思维之父,但也不能全盘搬到移动上面,还是要根据移动的特性进行改造。
下面我们来探讨下 Web 和 移动 的一些差异性:
一 物理差异
物理上的差异包括 尺寸上的差异 和功能上的差异。
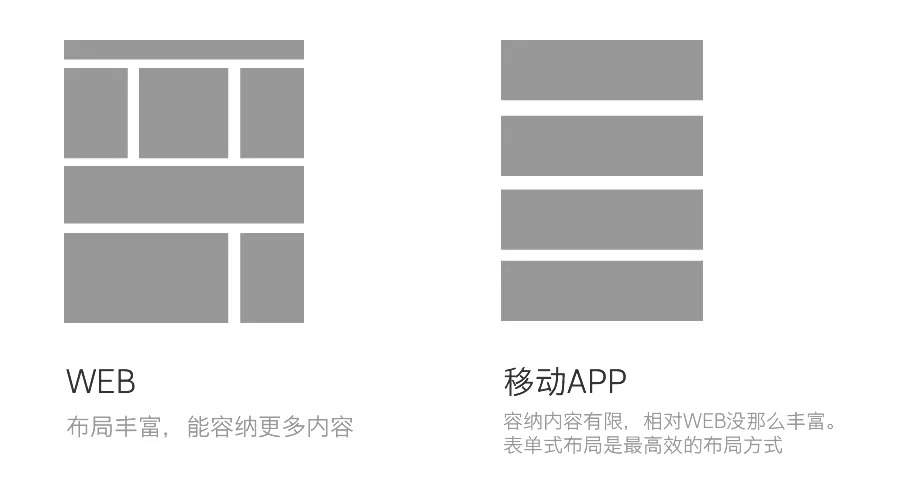
1. 尺寸的差异
PC能在一屏呈现的内容要多于智能手机,尽管现在智能手机的尺寸是越做越大。屏幕尺寸上的差异导致了,WEB和手机上设计的布局差异。

同时WEB和移动设备的交互方式不同。
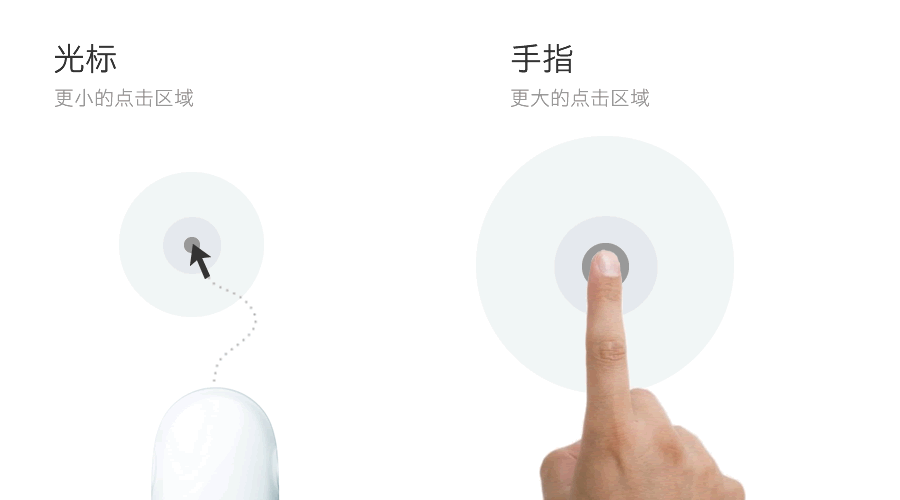
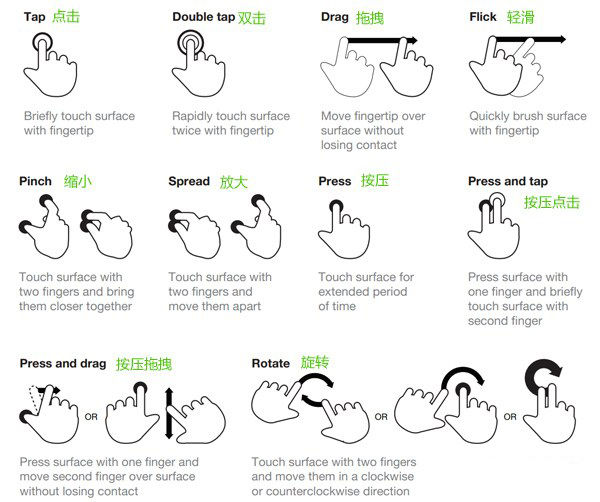
手势的类型要比鼠标的操作类型要多,利用手势的特性可以做出很多有趣新颖的交互。

但手指的点击区域要比光标要大。

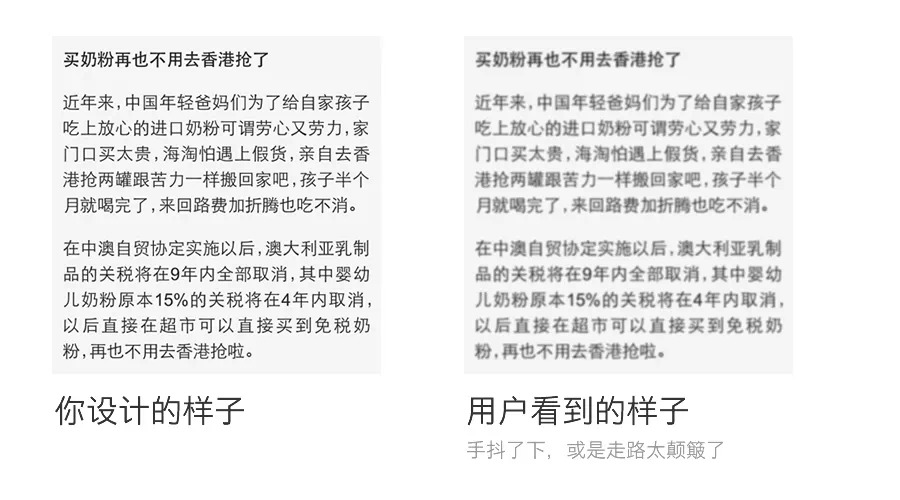
并且由于移动场景的“恶劣性”,移动端上 内容、字体尽可能做的大些,易识别些。因为你的用户可能在拥挤的公交、地铁上,可能在一边走路一边玩手机。

2. 功能的差异
相对于传统PC,智能手机轻便携带,自带各种传感器。针对智能手机的独有特性出了不少应用:



还有基于前置闪光灯特性的 手电筒应用。基于触摸屏特性的 画图应用。其他的,还有类似 摇一摇,扫一扫这些功能,在传统的PC上是很难做出来的。
所以在做移动产品时要充分利用智能手机的特性。
二 用户使用习惯的差异性
移动思维的差异性集中体现在这个阶段,设备的物理差异导致了用户使用习惯的差异性,所以产品设计人员的思维要在这个阶段发生转变。
我们先了分析下面几款产品的进化。
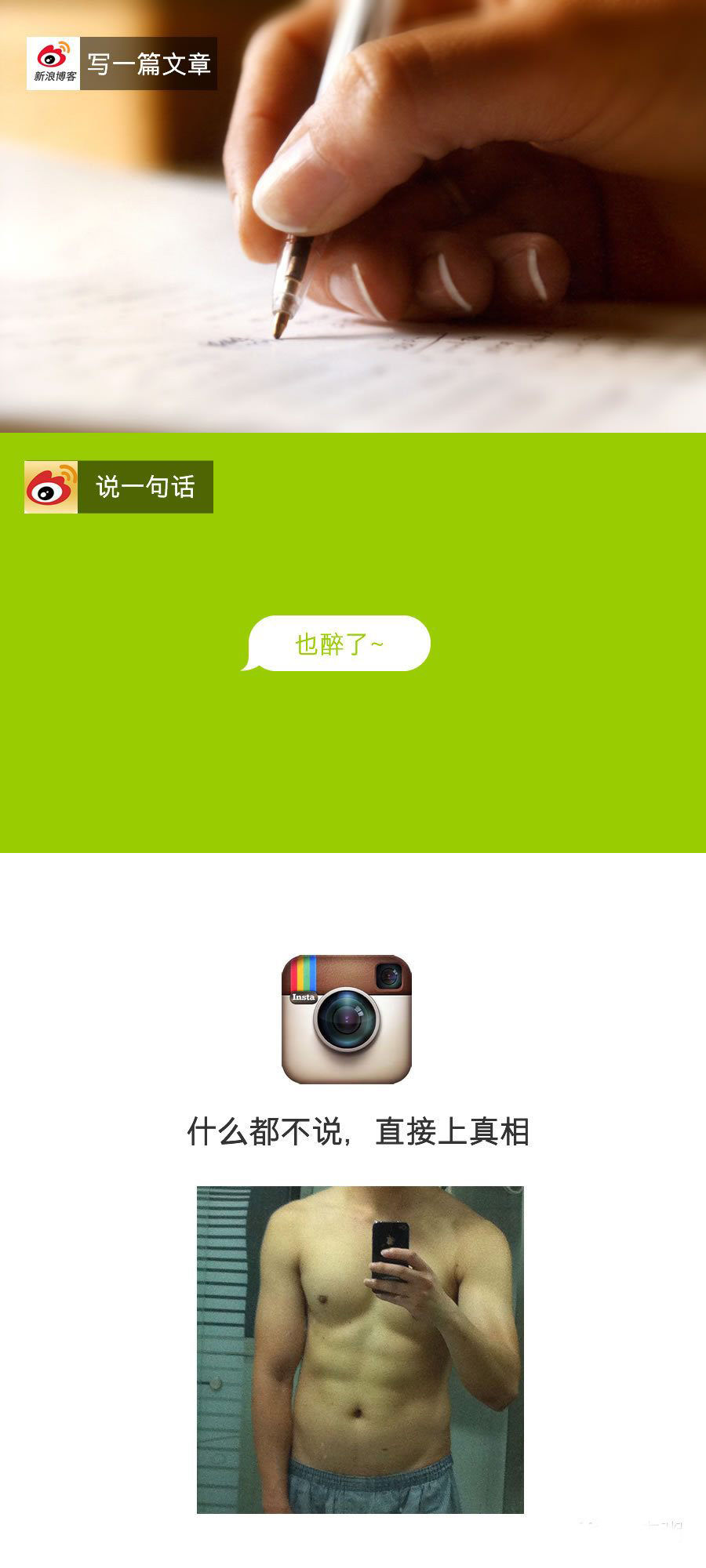
- 博客—> 微博—> instagram

可以看出,从PC到移动,产品变得越来越轻、越来越薄了

为什么会有这种变化呢?

因为移动场景下,用户的智商是很低的!甚至是文盲!

在WEB端,用户会将大部分注意资源、精力都放在PC上。而在移动场景下,用户只会将少量的注意资源分配给你的应用。例如,你可以在早高峰的地铁里阅读新闻APP,你要时刻注意你周围的人,注意地铁是否到站,所以你分配给你的APP的注意力其实是很少的。
所以现在你该知道什么是移动思维了:
为弱智设计产品!

来自百度多酷UED

















共有 2 条讨论