一个治愈 JavaScript 疲劳的学习计划
像其他人一样,我最近偶然看到 Jose Aguinaga 的文章《在 2016 年学 JavaScript 是一种什么样的体验》。
译者注:中文翻译在此。
很显然,这篇文章触到了很多人的痛点:我看到它两次荣登 Hacker News 的榜首。它也是 /r/javascript 上最热门的文章,并且截至目前它在 Medium 上有超过 10K 个喜欢——可能比我自己所有文章加在一起还要多。但是谁在乎呢?
不过这不足为奇:我早就知道 JavaScript 生态圈会让人感到困惑。实际上,我做 JavaScript 2016 年的概况调查的主要原因就是想找到哪些库是真正流行的,去芜存菁。
但是今天,我想更进一步。只是抱怨事物的状态并没有什么卵用,我打算给你一个实实在在的、一步一步征服 JavaScript 生态圈的学习计划。
目标人群
如果你符合如下情况,那么本学习计划就是为你定制的:
- 你已经熟悉了基础的编程概念,比如变量和函数。
- 你可能已经用诸如 PHP 和 Python 之类的语言做过后端的工作,并且可能为了用一些简单技巧而使用过诸如 jQuery 这种前端库。
- 你现在想从事一些更正规的前端开发,但是在开始之前就被框架和库淹没。
本文将介绍
- 一个现代的 JavaScript Web 应用看起来是什么样子
- 为什么你不能只用 jQuery
- 为什么 React 是最安全的选择
- 为什么你也许不需要先“正确地学习 JavaScript“
- 如何学习 ES6 语法
- 为什么要以及如何学习 Redux
- GraphQL 是什么以及为什么它很重要
- 之后该学什么
这里提到的资源
声明:本文将包含一些对 Wes Bos 所做课程的附属链接,但是我推荐他的素材是因为我真心认为不错,而不是为了推广。
如果你想找其它资源,那么可以看看 Mark Erikson 维护的一份 React、ES6 和 Redux 的超长链接列表。
此 JavaScript 非彼 JavaScript
在开始之前,需要确保我们谈论的是同一件事情。如果你搜索 “学习 JavaScript” 或者 “JavaScript 学习计划”,会找到大量教你如何学习 JavaScript 语言 的资源。
但是这实际上是 简单的 部分。你肯定可以深入挖掘和学习这门语言中复杂的部分,然而事实是大多数 web 应用只用了相对简单的代码。换句话说,为编写 web 应用,你所需的 80% 知识通常只涉及典型的 JavaScript 书的前几章。
最难搞定的是掌握 JavaScript 生态圈,这个生态圈有不计其数的竞争性的框架和库。好消息是,这刚好是本学习计划关注的问题。
JavaScript 应用的组成部分
要理解为什么现代 JavaScript 应用好像如此复杂,你首先得理解它们的工作机制。
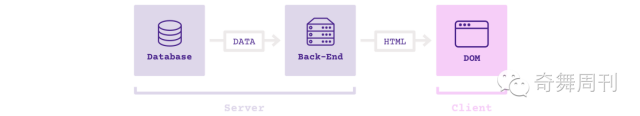
对于初学者,我们来看看大约在 2008 年的“传统” web 应用:

- 数据库发送数据给后台(比如你的 PHP 或者 Rails 应用)。
- 后台读取该数据,并输出 HTML。
- HTML 被发送给浏览器,浏览器将其显示为 DOM(即,网页)
现在很多这种应用也会在客户端塞进一些 JavaScript 代码来添加交互性,比如标签和模态窗口。但是从本质上讲,浏览器依然是接收 HTML 并且从这里开始。
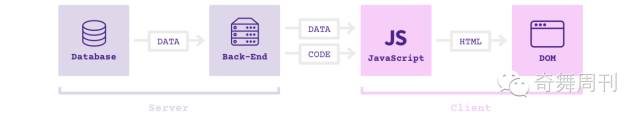
现在把它与 2016 年的 “现代” Web 应用(也称为”单页应用“)比较:

注意到区别没有?服务器现在是发送数据,而不是发送 HTML,并且“数据到 HTML”的转换步骤发生在客户端 (这也是为什么你要把代码和数据一起发送,告诉客户端如何执行从前的转换)。
这会造成很多影响。首先,好的部分是:
- 对于给定内容块,只发送数据比发送整个 HTML 页面更快。
- 客户端可以立即交换内容,而不需要像以前那样刷新浏览器窗口(这也是术语“单页应用”的由来)。
坏的部分是:
- 首次加载更长,因为“将数据转换到 HTML”的代码库会变得很大。
- 你现在还需要一个地方来存储和管理客户端上的数据,从而方便缓存或者检查它。
而恶心的部分是:
- 恭喜 – 你现在不得不处理客户端技术栈,这会变得跟服务器端技术栈一样复杂。
客户端-服务器光谱(范围)
那么,既然有这么多缺点,为什么要受这种罪呢?为什么不就沿袭过去 PHP 应用的老套路呢?
好吧,假设你正在写一个计算器。如果用户想知道 2 + 2 是多少,那么当浏览器完全有能力做这种事情的时候,回到服务器执行这种操作然后再返回过来就很毫无意义了。
相反,如果你只是创建一个纯静态网站,比如博客,那么直接在服务器上生成最终的 HTML 就挺合适的。
事实是,大多数 web 应用介于光谱的中间地带。问题是要知道处于什么位置。
但关键是 这个光谱是不连续的 :你不能从一个纯服务器端应用开始,慢慢走向一个纯客户端应用。在某个点(分水线, the Divide ),你会被强制停下来,重构所有东西,否则会以一大堆不可维护的意大利面条式的代码而告终。

这就是为什么你不应该不管做什么都只用 jQuery 的原因。你可以把 jQuery 当作是牛皮胶布。用它对付家里的小修小补还是很方便,但是如果你到处贴就很难看了。
另一方面,现代 JavaScript 框架更像 3D 打印一个替换零件:要花更长时间,但是结果是更干净更坚固。
也就是说,掌握现代 JavaScript 技术栈是个赌注,不管从哪里开始,大多数 web 应用 可能 迟早都会出现在分水线的右边。所以,是的,要干的活更多了,但是有备无患。
第 0 周: JavaScript 基础
除非你是一名纯后台开发者,否则你可能会了解点 JavaScript。当然,即使你不了解,如果你是一名 PHP 或者 Java 开发者,JavaScript 的类 C 语法也会看起来有点熟悉。
但是如果 JavaScript 对你来说完全摸不着头脑,也不要灰心。有很多免费资源可以让你快速上手,比如 Codecademy 的 JavaScript 课就很适合入门。
第 1 周: 从 React 开始
现在知道了基础 JavaScript 语法,而且你理解了为什么 Javascript 应用显得那么复杂,下面说说具体的技术。到底要从哪里开始呢?
我相信答案是 React。

React 是一个由 Facebook 创建和开源的 UI 库。也就是说,它负责“数据到 HTML”这一步(视图层)。
不要误会我的话:我不是因为 React 是最好的库,所以推荐你选它(因为这太主观了),而是因为它相当不错 。
- React 也许不是最流行的库,但它是相当流行的。
- React 也许不是最轻量级的库,但它是相当轻量级的。
- React 也许不是最容易学的,但它是相当易学的。
- React 也许不是最优雅的库,但它是相当优雅的。
也就是说,React 也许并非是所有情况的最佳选择,但是我相信它是最安全的。相信我,“你刚起步的时候”并不是承担技术选择风险的最佳时间。
React 也会给你介绍一些有用的概念,比如组件、应用程序状态、无状态函数。不管在你职业生涯期间最终使用哪个框架或者库,这些概念都会被证明很有用。
最后,React 有一个很大的生态圈,这个生态圈还包括其它可以与 React 配合得很好的包和库。并且它的完全普及意味着你可以在 Stackoverflow 这类网站上找到很多帮助。
我个人推荐 We Bos 的 React 初学者课程。我自己就是看这个课程学的,而且它刚刚用最新的 React 最佳实践彻底修订过。
你应该首先“正确地学习 JavaScript” 吗?
如果你是一个按部就班的学习者,你可能想在做其它事情之前很好地掌握 JavaScript 的基本原理。
但是对于其它人来说,这就好像是通过学习人体解剖学和流体动力学来学习游泳一样。确实,这二者都在游泳中起了很大的作用,但是跳到游泳池里会更好玩!
这里没有正确或者错误的答案,一切都取决于你的学习方式。实际上,反正最基础的 React 教程可能会只用到 JavaScript 很小的一个子集,所以只关注你现在需要的,剩下的以后再说,这样就够了。
这也适用于整个 JavaScript 生态圈。暂时不要费心去理解 Webpack 或者 Babel 这些东西的来龙去脉。实际上 React 最近推出了它自己的小命令行工具,用这个工具你完全不需要构建任何配置,就可以创建应用。
第 2 周: 你的第一个 React 项目
下面我们假设你刚完成了一个 React 课程。如果你跟我一样,那么下面两件事情可能是真的:
- 你已经把你刚学的内容忘掉了一半。
- 你迫不及待要把你记得的一半用于实践。
我相信学习一个框架或者一门语言的最好方式是马上用它。而个人项目是尝试新技术的完美场景。
个人项目可以是任何东西,小到一个简单页面,大到一个复杂的 Web 应用,但是我认为重新设计你的个人网站可能难度刚刚好。并且,我知道你可能已经把你的个人网站搁置多年了!
我之前提到过,用单页应用模式开发静态内容确实有点大材小用,不过 React 实际上有一款秘密武器:Gatsby。这是一个 React 静态网站生成器,可以体验一下 React 的所有优点。

使用 Gatsby 来上手 React 有如下几个好处:
- 预先配置好的 Webpack,意味着你要省下来很多麻烦事。
- 基于目录结构自动生成路由。
- 所有 HTML 内容也是在服务器端生成,所以就能充分利用前后端的优势。
- 静态内容意味着不需要服务器,可以很简单的托管在 GitHub Pages 上。
我就是用 Gatsby 搞定了 State Of JavaScript 网站,完全不需要操心路由、构建工具的配置,以及服务器端渲染,节省了大把时间。
第 3 周: 掌握 ES6
在我自己学习 React 的探索中,我很快就发现我可以很轻松地复制粘贴代码示例,但是有很多东西我仍然不懂。
特别是,我对 ES6 引入的一些新功能不太熟悉,比如:
- 箭头函数
- 对象解构
- 类
- 展开运算符
如果你也这样,那么可能要花几天学习一下 ES6 了。如果你喜欢 React 初学者课程,你可能想掏钱看看 Wes 的优秀视频 ES6 for Everybody。
或者如果你喜欢免费资源的话,那就看看 Nicolas Bevacqua 的书《Practical ES6》。
掌握 ES6 的一个好的练习方式是翻一下较早的代码库(比如你在第 2 周创建的!),尽可能将代码转换为 ES6 的更短、更简洁的语法。
第 4 周: 掌握状态管理
到了这里,你应该有能力创建一个支持静态内容的简单 React 前端了。
但是真正的 Web 应用不会是静态的:它们需要从某个地方获取数据,通常是某种类型的数据库。
现在你只能向一个组件发送数据,但是这很快会变得一团糟。比如,如果两个组件需要显示同一块数据该怎么办?或者二者两个组件需要相互通信该怎么办?
这时轮到状态管理发挥作用了。你可以把状态(换句话说,就是数据)存储到一个全局的仓库中,然后将其分发到你的 React 组件中,而不是一点一点存储在每个组件中:

在 React 阵营中,最热门的状态管理库是 Redux。Redux 不仅可以帮助你集中管理数据,还可以对数据的操作制定严格的协议。

可以地把 Redux 当作是一个银行:你不能到本地的分行,手动修改你的账户总额(“嘿,就让我多加几个零吧!”)。而是填写一个存款单,然后把它交给授权执行该操作的银行出纳员。
同样,Redux 也不允许你直接修改全局状态。而是将 action 传递给 reducer。reducer 是一个特殊的函数,它执行修改状态的操作,返回新的更新了的状态为结果。
所有这些额外工作带来的是整个应用中高度标准化和可维护的数据流,并且数据流可以通过访问 Redux Devtools 这类工具来可视化:

你可以再次与我们的朋友 Wes 在一起,通过他的 Redux 课程来学习 Redux,这套课程是完全免费的。
或者,你可以用 Redux 的发明人 Dan Abramov 在 egghead.io 上的视频课程来学习。这套课程也是免费的。
附赠第 5 周: 用 GraphQL 创建 API
迄今为止,我们差不多只谈及了客户端,这只是等式的一半。即使你不完全掌握整个 Node 生态圈,也需要了解对于任何 Web 应用都很关键的一点:数据是如何从服务器到客户端的。
毫无疑问,这个环节也是快速变化的。此时,Facebook 的另一个开源项目 GraphQL 应运而生,成为传统 REST API 的一个重要替代物。

REST API 暴露多个 REST 路由,每个路由让你可以访问一个预定义的数据集(比如,/api/post、/api/comments 等等)。而 GraphQL 只暴露一个端点,让客户端可以通过这一个端点查询它所需的数据。
就好像你要买很多东西,REST API 就是多次来回肉店、面包店、小卖部,而 GraphQL 就是给某人一个购物清单,然后把他送到这三个地方。
当你需要查询多个数据源的时候,这种新策略就变得特别有意义了。就像购物清单示例一样,现在你可以用一个请求,从所有这些数据源获取数据。
GraphQL 在过去一年左右的时间已经日益受欢迎,很多项目(比如我们第 2 周所用的 Gatsby)都在计划采用它。
GraphQL 本身只是一个协议,但是目前它的最佳实现可能是 Apollo 库。这个库能与 Redux 很好地配合。有关 GraphSQL 和 Apollo 的教学材料依然很少,但是希望 Apollo 文档 能帮你开始。
除了 React 及其生态圈外
我推荐你从 React 生态圈开始,是因为它是安全的选择。但是,它绝非是唯一有效的前端技术栈。如果你想继续探索的话,这里还有两个推荐:
Vue
Vue 是一个相对比较新的库,但是它正以创记录的速度增长,而且已经被大公司采纳。特别在中国,它正被像百度和阿里巴巴(被认为是中国的谷歌和中国的亚马逊)这样的公司采用。并且它还是 PHP 框架 Laravel 的官方前端层框架。

与 React 相比,它的一些关键卖点是:
- 官方维护的路由和状态管理库。
- 关注于性能。
- 较低的学习曲线(由于使用的是基于 HTML 的模板)。
- 较少的样板代码。
按照现在的情况,依然让 React 比 Vue 占优势的两个主要因素是 React 生态圈的大小,以及 React Native (以后会详细介绍)。但是我相信 Vue 会很快赶上!
Elm
如果说 Vue 是更平易近人的选项,那么 Elm 就是更前沿的选项。Elm 不仅是一个框架,还是一个编译到 JavaScript 的全新语言。
这带来不少优点,比如性能提升、强制语义版本控制以及无运行时异常。
我本人还没有试过 Elm,但是我的朋友们都给我热烈推荐它。并且 Elm 用户通常看起来对它很满意(JavaScript 2016的概况调查中展示 Elm 有 84% 的满意度)。
下一步
到这里你应该已经很好地掌握了整个 React 前端技术栈,并且有望用它带来相当可观的产出。
但是并不意味着这就完事了!这只是 JavaScript 生态圈旅程的开端。你会逐渐遇到一些其它主题,包括:
- 服务器端的 JavaScript (Node、Express…)
- JavaScript 测试 (Jest、Enzyme…)
- 构建工具 (Webpack…)
- 类型系统 (TypeScript、Flow…)
- 处理 JavaScript 应用中的 CSS (CSS 模块、样式化的组件Styled Components…)
- JavaScript 移动应用开发 (React Native…)
- JavaScript 桌面应用开发 (Electron…)
我不可能在这里涵盖所有内容,但是不要灰心!第一步总是最艰难的,你猜怎么着:你已经通过阅读本学习计划,跨出了第一步。
现在你理解了如何把生态圈中不同部分组合在一起,这不过就是将你下一步想学习的内容排队,并且每个月搞定一个新技术。
本文文字及图片出自 微信公众号
你也许感兴趣的:
- JavaScript 框架选择困难症仍在增加
- 【程序员搞笑图片】盒子里有什么?javascript
- Node.js之父ry“摇人”——要求Oracle放弃JavaScript商标
- JavaScript 之父联手近万名开发者集体讨伐 Oracle:给 JavaScript 一条活路吧!
- 立即让JavaScript获得自由!JS之父等超8000人喊话Oracle:你们也不用,放手吧!
- ECMAScript 2024新特性
- 【外评】JavaScript 变得很好
- 一长串(高级)JavaScript 问题及其解释
- 不存在的浏览器安全漏洞:PDF 中的 JavaScript
- Python 里的所有双下划线(dunder)方法、函数和属性

















你对本文的反应是: