HTML5 video视频播放Picture-in-Picture画中画技术
一、下面播报一则新闻
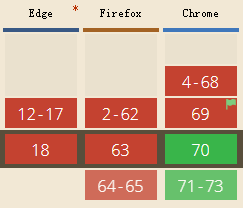
Chrome 70已经原生支持HTML5 <video>播放时候Picture-in-Picture,也就是俗称的画中画技术,也就是很多视频网站看评论时候,播放视频变小挂在右下角的这种交互技术。

我一瞅自己的Chrome浏览器,正好就是Chrome 70,体验了一番,挺有意思的,值得介绍下,以后估计用得着。
二、先看画中画实例demo
请确保您的浏览器支持画中画,然后可以狠狠地点击这里:Video视频画中画效果demo
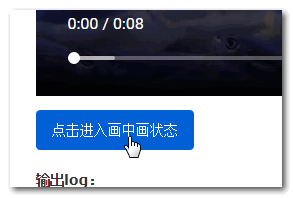
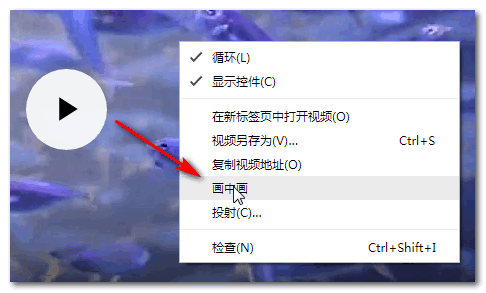
点击页面的切换按钮,或者右键视频→画中画,都可以进入视频画中画模式:


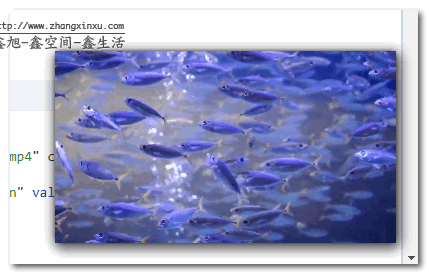
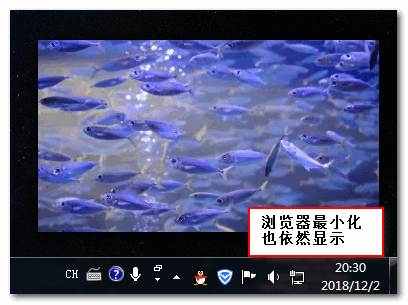
在页面右下角可以看到一个小视频,尺寸小小的视频:

实际上,此时的这个小视频是个脱离于浏览器定位的,顶级的播放窗口,我们把浏览器最小化,此视频依然会在右下角播放,就像腾讯视频客户端播放器的精简模式一样:

于是,我们可以一边码代码,一边看网页视频了。
三、画中画几个API简介
画中画看上去很酷,总感觉API也会很复杂,实际上,除了名称长了点,超简单的。
假设变量video就是我们的<video>视频元素,则,进入画中画模式,直接一句:
// 进入画中画 video.requestPictureInPicture();
退出画中画模式,也是一句:
// 退出画中画 document.exitPictureInPicture();
为了方便我们监听视频的播放状态,还提供了2个事件API接口,如下:
// 进入画中画模式时候执行
video.addEventListener('enterpictureinpicture', function() {
// 已进入画中画模式
});
// 退出画中画模式时候执行
video.addEventListener('leavepictureinpicture', function() {
// 已退出画中画模式
});
最后,还提供了一个PictureInPictureWindow对象,也就是画中画窗口对象,包含width,height和onresize这些属性,示意如下:
{
height: 192,
onresize: null,
width: 341
}
width,height表示小窗口现在的高度和宽度,onresize属性值是个Function,可以监听小窗口尺寸的改变。PictureInPictureWindow对象的获取在画中画响应事件的event对象中,例如:
video.addEventListener('enterpictureinpicture', function(event) {
var pipWindow = event.pictureInPictureWindow;
// pipWindow就是一个PictureInPictureWindow对象
// 我们可以绑定resize事件
pipWindow.addEventListener('resize', function () {
// pipWindow.width就是小视频窗口的宽度
// pipWindow.height就是小视频窗口的高度
});
});
以上,基本上就是HTML video Picture-in-Picture画中画技术全部API了,两个方法(进入和退出),两个事件(进入和退出)以及一个对象(画中画窗体对象)。
这点程度的学习相信大家一定都毫无压力。
四、最后再说点啥
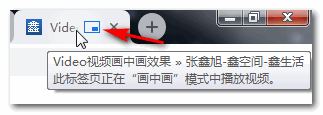
当视频进入画中画模式的时候,浏览器的标签页上会出现一个方框框小标志,同时title提示也会发生变化,如下截图:

当进入画中画模式的时候,原视频会停止播放、置灰,并提示已进入画中画模式:

如果对完整的交互实现感兴趣,可以参见demo页面底部的JS源代码。
其他资源:
以上~
感谢阅读,欢迎交流!
本文文字及图片出自 www.zhangxinxu.com
你也许感兴趣的:
- 你或许从未听说过的15个HTML元素方法
- 前端技术展示:一百种时钟
- HTML5中37个最重要的技术点
- HTML5中常见的几种错误用法
- 用HTML5实现全套股票行情图
- 讲一讲HTML5里的Canvas究竟是个啥
- 让Flash内心崩溃的HTML5小历史
- 如何选择 HTML5 游戏引擎
- 风口上的HTML5,今年的发展方向会有哪些?
- 微软终于要抛弃 Silverlight,拥抱 HTML5


















你对本文的反应是: