在每个浏览器中看起来都不一样的div
最近国外的一位网友发现了一个有趣的现象,有一个DIV,它在每种浏览器中的样子看起来都不一样,比如说firefox、edge、chrome、Safari、IE等。他给出的代码是这样的:
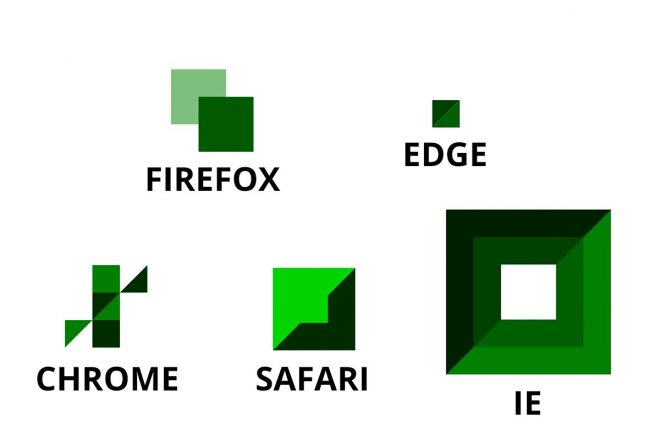
它在不同浏览器中输出的效果是这样的:

当有人问哪种浏览器输出的效果最接近作者的真实意图时,作者给出了一个让人侧目的回答:Microsoft Edge。
无独有偶,网友们很快就发来了其它类似的例子,比如下面这段代码:
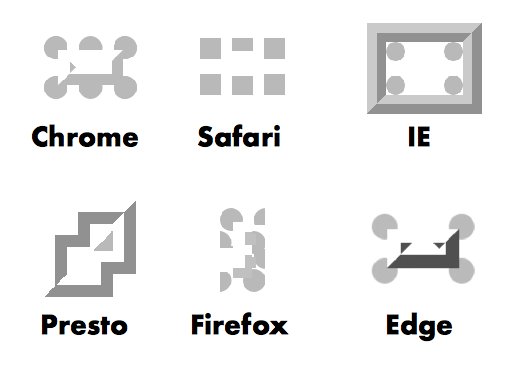
它在各浏览器里输出的效果是这样的:

CSS编程向来不缺乏让人抓狂的时刻,想当年IE称霸的年代,前端程序员最怕听到的一个词就是IE,是因为IE实现的页面效果总是和其它浏览器又些不一样。这虽然已经是历史,IE已经被人遗忘,但因为CSS规范的更新太快,有些内容在规范里描述的模棱两可,于是各个浏览器里的实现方式就会有细微的差别。这就造成了程序员的苦恼。
有网友试图分析这种差异造成的根源,他发现当在chrome浏览器里选中/取消vertical-align属性时,竟然得到了随机的输出结果:
这就有趣了,根本不需要在多个浏览器里比较,仅chrome自己就能对同样的代码输出各种不同效果。
很多网友都发表了自己的观点,但我想,更多的网友应该是这样的一种表情:
你也许感兴趣的:
- 【外评】CSS masonry 砌体布局的替代建议
- 你需要知道的现代 CSS 技巧(2024 年春季版)
- 使用 :has() 作为 CSS 父选择器及其他更多内容
- 一个 Div 能做的事情
- 基于时间的 CSS 动画
- 【外评】请帮助我们实现 CSS grid 布局 Level 3,又称“砌体 Masonry”布局
- 最漂亮的 CSS 动画背景示例及源代码
- CSS Grid 网格布局中新引入的 Fr 单位用法教程
- 60+ CSS 搜索框代码 codepen 示例
- 响应式图片

















你对本文的反应是: