小黄鸭调试法,每个程序员都要知道的
花了一下午(或一天)在试图解决某个 Bug,后来才知道解决方案很简单,当时就是没有想到。
有个同事正好路过,看到你愁眉苦脸的,问你“怎么了呀?”
“噢,是这样的。我遇到了一个问题,点击这个控件的时……” 当你正准备和同事详细解释的时候,突然灵光一现,你话都没说完,就中断了和同事的倾诉,继续干活了。
同事微微一笑,又走开了。他并没有怪你。
相信大家都有类似的经历。遇到 Bug/问题被卡住了,拉个人过来,和他 blablabla 讲了一通,很多时候中途你就找到了解决办法。有时候,并不一定要和人倾诉,还可以像其他东西倾诉,强迫自己把遇到的问题,详细地解释出来(一定要说出来)。其实呢。这种方法,有一个术语:小黄鸭调试法(Rubber Duck Debugging)。
维基百科有解释:小黄鸭调试法是软件工程中使用的调试代码方法之一。就是在程序的调试、纠错或测试过程中,耐心地向小黄鸭解释每一行程序的作用,以此来激发灵感。
名称由来
此概念是参照于一个故事。故事中程序大师随身携带一只小黄鸭,在调试代码的时候会在桌上放上这只小黄鸭,然后详细地向鸭子解释每行代码。(引自维基百科)
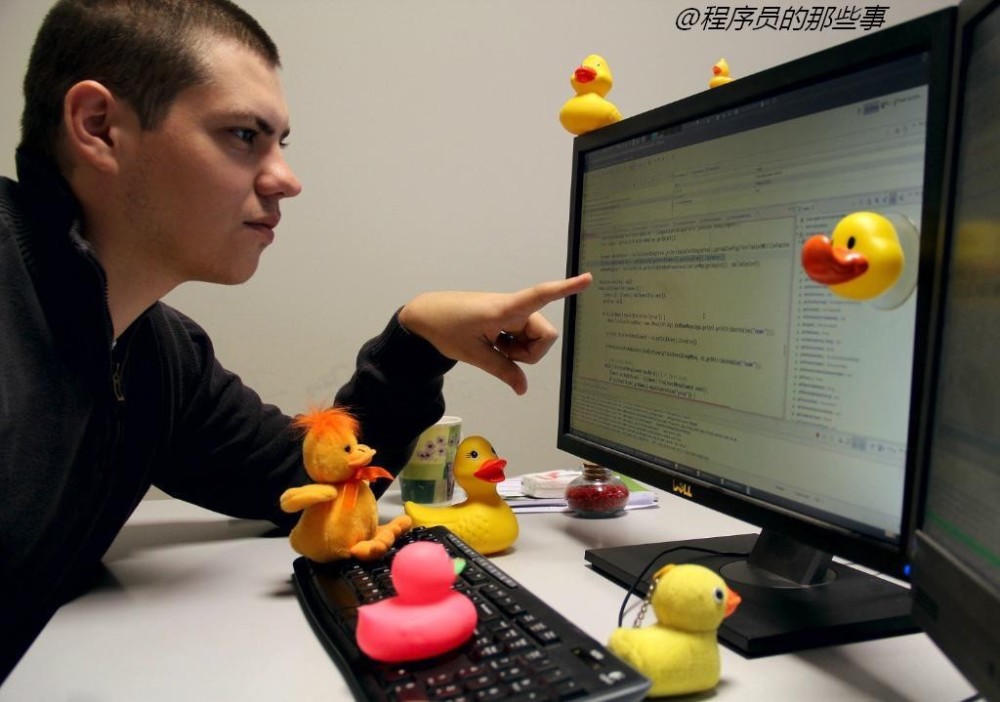
(大家可以看下图。鸭子真不少呢。)

演化
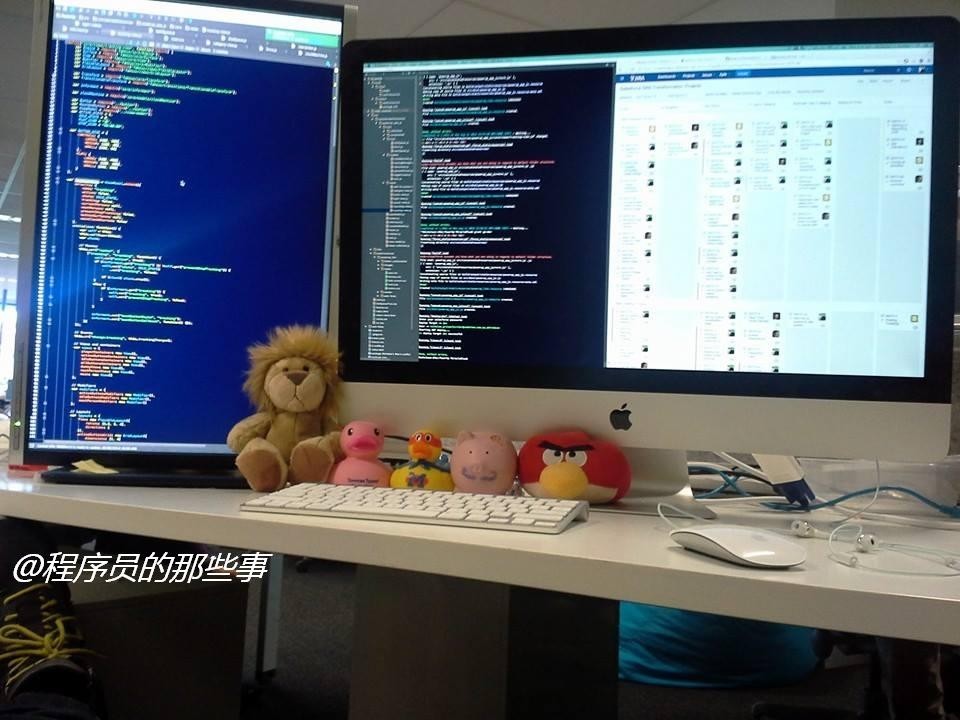
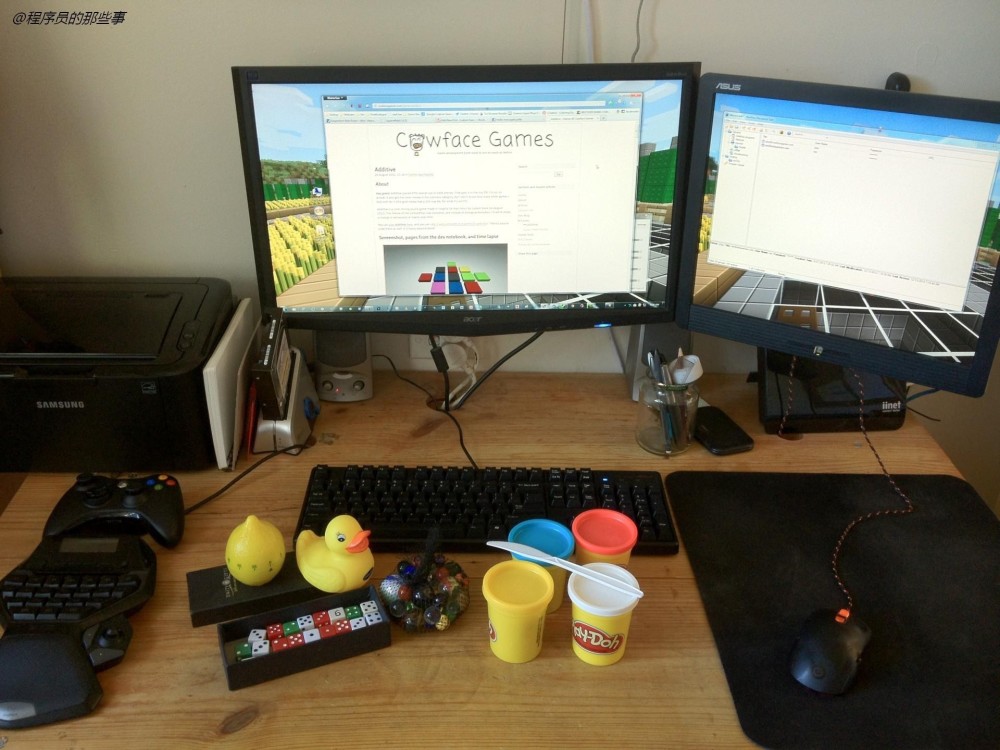
这种方法流传开后,很多程序员效仿,开始拿其他玩具,比如手办。喜欢二次元的,还会拿初音哈。或者是其他公仔呀。如下图。

下面是「程序员的那些事」主页君给大家找的一些国外网友分享的图





遇到问题时,如果您的工作台上也有倾听的玩具或小东西,不妨拍个照,发给主页君哦。(追加补充:当天晚上,就有朋友给我发了照片,是大白。)
对了,主页君经常被同事拉过去当“小黄鸭”。哈哈哈哈哈。如果你也遇到问题,推荐大家试试这个方法。:)
本文文字及图片出自 伯乐在线
你也许感兴趣的:
- 具有魔法的 H.264
- 多用户环境中的 rootless Docker
- 【外评】微软的人工智能聊天机器人将 “回忆 “您在其新 PC 上所做的一切
- 【外评】苹果需要解释重新出现已删除照片的错误
- 你需要知道的现代 CSS 技巧(2024 年春季版)
- 使用 :has() 作为 CSS 父选择器及其他更多内容
- 【外评】大科技公司致欧盟:“去死”
- npm又被滥用,灰产用《庆余年2》盗版资源——把开源公共基础设施的羊毛薅秃了
- 【外评】如果您没有在 Edge 中使用必应,微软现在会说您的电脑需要 “修复”
- Chrome 浏览器开发工具(DevTools)现在使用双子座(Gemini )来帮助处理控制台中的 JavaScript 错误

















这方法貌似不错,试试
确实,是个好方法。再给别人讲解的时候正好可以梳理一下自己的思路,就发现了bug