使用 postMessage 对 iframe 进行跨域数据传输
postMessage前端开发过程中,有时需要调用显示别人的页面,此时如果模块化不高时,就有可能会使用iframe去进行引入,不过在iframe父子页面之间有时候会遇到参数传递问题。本文主要通过pos

postMessage
前端开发过程中,有时需要调用显示别人的页面,此时如果模块化不高时,就有可能会使用 iframe 去进行引入,不过在 iframe 父子页面之间有时候会遇到参数传递问题。
本文主要通过 postMessage 的方式进行传参,这种传参方式可以减少跨域带来的问题。
MDN 介绍:
window.postMessage() 方法可以安全地实现跨源通信。通常,对于两个不同页面的脚本,只有当执行它们的页面位于具有相同的协议(通常为 https),端口号(443 为 https 的默认值),以及主机 (两个页面的模数
Document.domain设置为相同的值) 时,这两个脚本才能相互通信。window.postMessage() 方法提供了一种受控机制来规避此限制,只要正确的使用,这种方法就很安全。
url 传参
在介绍 postMessage 的传参方式之前,先说一下子页面可以通过 url 来获取参数(如果只是固定不变的关键数据,使用这种方式也不错)
在父页面中:
<iframe id="ifr" src="./iframe.html?id=123" frameborder="0"></iframe>
在子页面中,可以直接分析 window.location的 url。
<script>
let url = window.location.search.slice(1, window.location.search.length).split('=');
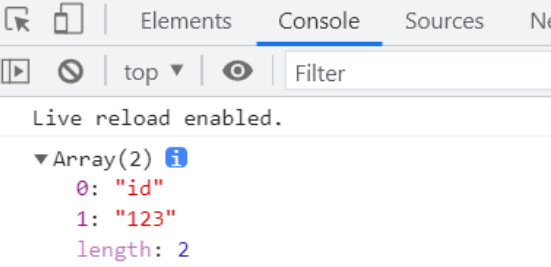
console.log(url);
</script>
此时运行父页面到浏览器中,显示结果:

这样就能拿到关键的 id 参数了。
使用 postMessage 传参
方法的参数有三种:
-
data: 从其他 window 中传递过来的对象。
-
origin: 调用
postMessage时消息发送方窗口的 https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Origin . 这个字符串由 协议、“://“、域名、“ : 端口号”拼接而成。例如 “https://example.org(隐含端口 `443`)”、“https://example.net (隐含端口 `80`)”、“https://example.com:8080”。请注意,这个 origin 不能保证是该窗口的当前或未来 origin,因为 postMessage 被调用后可能被导航到不同的位置。
在父界面中, 从 iframe 的 contentWindow 中找到 postMessage 方法
<script>
let i = 0;
let ifr = document.getElementById('ifr')
function post() {
ifr.contentWindow.postMessage(`发送数据 i: ${i}`, 'https://127.0.0.1:5500/');
i++;
}
</script>
iframe 子界面通过 addEventListener 监听message。
window.addEventListener('message', (event)=> { //给当前window建立message监听函数
console.log(event.data);
}, false);
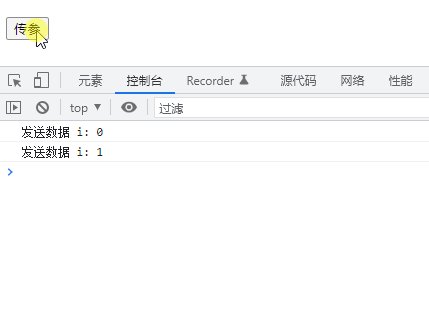
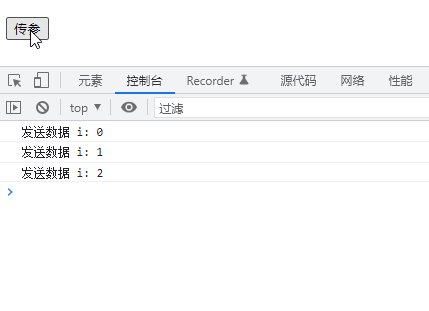
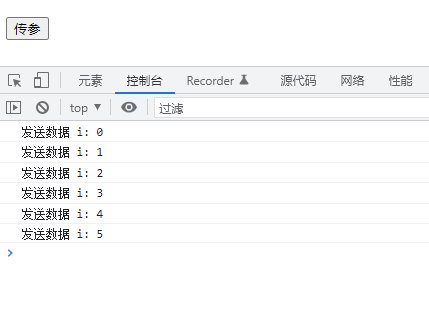
效果如下:

现在上面的例子是父页面给子页面传值,也可以由子页面向父页面传值,原理其实是相同的。
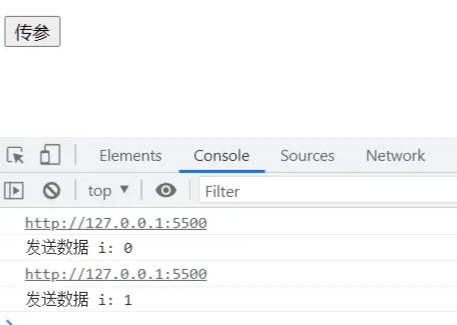
同时为了安全性考虑,可以通过使用 origin 来对来源增加判断
window.addEventListener('message', (event)=> { //给当前window建立message监听函数
console.log(event.origin);
console.log(event.data);
}, false);


本文由 TecHug 分享,英文原文及文中图片来自 InfoQ。
你也许感兴趣的:
- 雷蒙德·陈 旧事新说:当愤怒的客户要求与比尔·盖茨通话时
- 微软否认使用人工智能用Rust语言重写Windows 11
- 讨论:为什么Python能胜出?
- 使用 PostgreSQL 18 实现即时数据库克隆
- 我断开IPv4整整一周,只为理解IPv6过渡机制
- 我在地铁上编程
- Debian 的 Git 迁移计划
- Debian将龙芯LoongArch列为官方支持的架构
- Android对美国外部内容链接引入2-4美元安装费及10-20%分成政策
- 软件控制等级军事标准

你对本文的反应是: