关于 ECMAScript 2015(ES6)的一些有用的提示和技巧
EcmaScript 2015(又名 ES6 )已经发布好几年了,各种新功能现在都能以灵巧的方式使用。我想列出并讨论其中的一些我认为会对大家有所帮助的实用功能。
如果你还知道其它技巧,请评论回复,我很乐意将其添入进来。
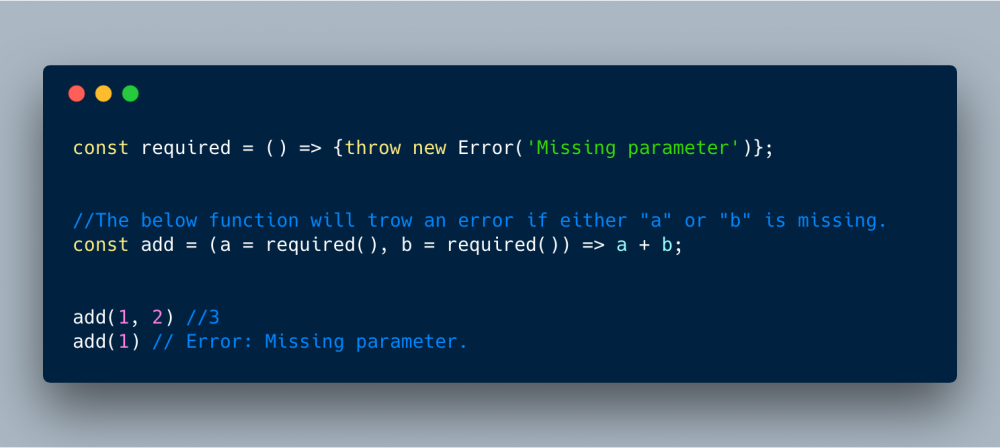
1. 强化对必需参数的要求
ES6 提供了默认参数值,支持你设置一些默认值,以便在没有该参数的情况下调用该函数时使用。
在下图示例中,我们将 required() 函数的 a 和 b 参数设置默认值。这意味着如果 a 或 b 未被传递,那么 required() 函数将在调用时得到一个错误。

2. 强大的 “reduce”
Array 的 reduce 方法应用范围非常广泛。它通常用于将一组数据转换成一个单一的值。其实你还可以用它干更多的事情。
注:大多数技巧都依赖于初始值的形态,它是数组或对象,而不是像字符串或变量这样的简单值。
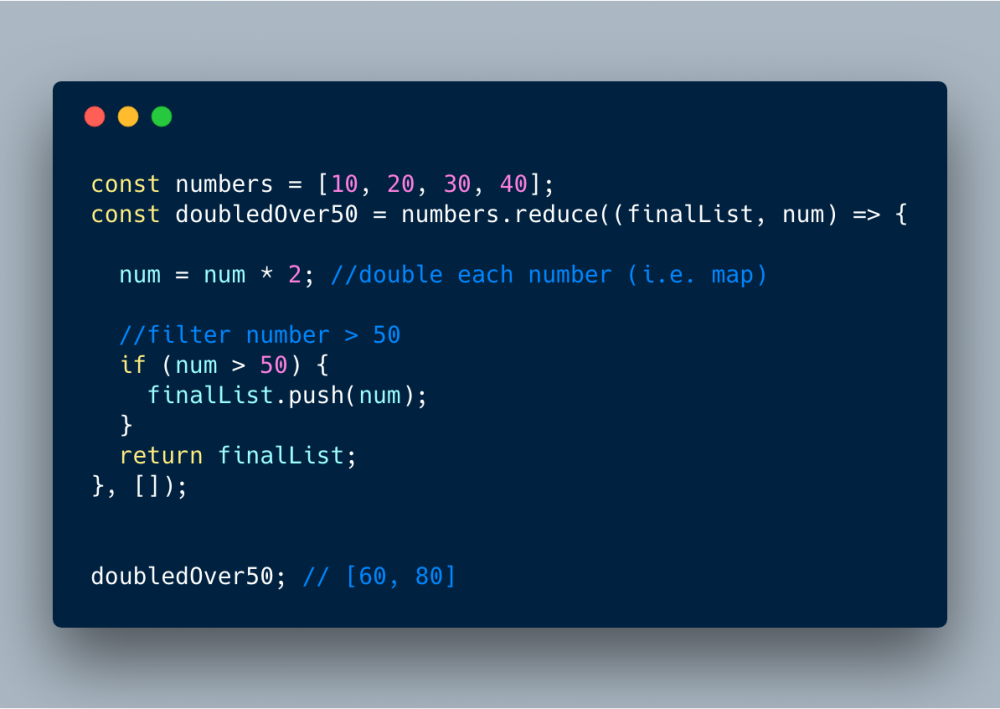
2.1 使用 reduce 同时进行映射和过滤
假设有么这一个用例,有一个列表,你想修改其中的每一项(也就是映射)然后过筛选来其中一些(即过滤)。这个过程需要你对列表进行两次遍历!
下面这个示例中,我们把数组中的每项的值翻倍,然后选出所有大于 50 的值。注意,我们是如何使用强大的 reduce 方法来同时进行翻倍(映射)和过滤的?那是非常有效的办法。

2.2 使用 “reduce” 代替 “map” 或 “filter”
如果你仔细观察了上面的例子(在2.1中),你就知道 reduce 可用于遍历各项并对其进行过滤或映射!
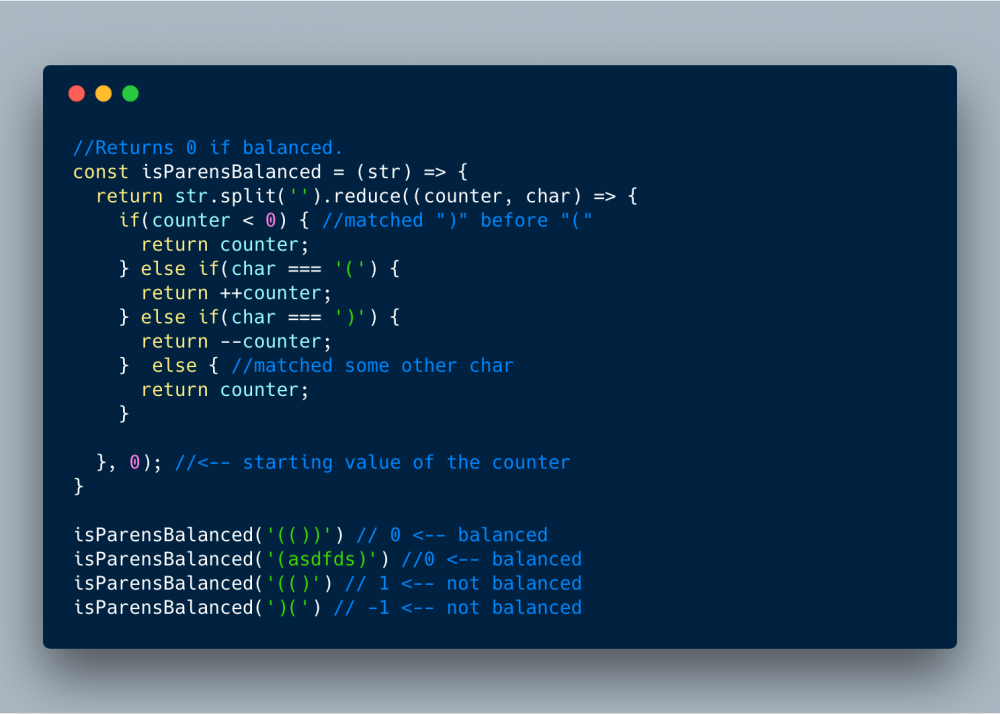
2.3 使用 reduce 匹配括号Using reduce to balance parentheses
这里还有一个关于 reduce 普适性的例子。有一个包括括号的字符串,我们知道这些括号是否都相互匹配,即“(”和“)”的数量是否相等,而且“(”是否在“)”之前出现。
我们可以像下面这样用 reduce 轻松解决。我们需要一个叫 counter 的变量用作计数器,其初始值为 0。如果我们遇到 ( 就加 1,遇到 ( 就减 1。如果它们完全匹配,我们最后会得到一个 0 值。

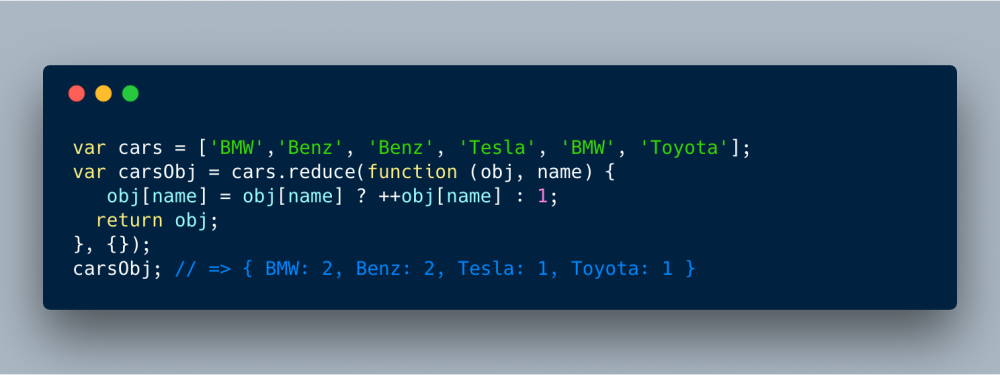
2.4 统计数组中重复数据 (数组 → 对象转换)
有时你需要统计数组中重复的数据,或将数组转换为对象,你就可以使用reduce了。
以下案例,我们将要统计有多少种类的汽车类型并将这些数据放置到一个对象中。

此外,reduce还有很多方面的应用,我推荐你阅读MDN所示的案例。
3. 对象解构
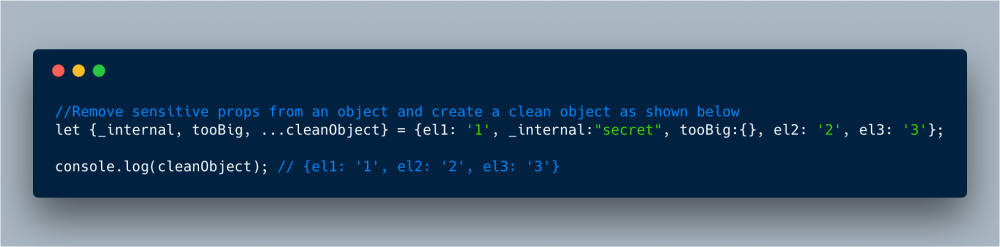
3.1 删除不想要的属性
很多时候,当你想要删除不想要的属性——可能会因为他们包含敏感信息或者就是因为他们太大了。在 *rest* 参数中,除了迭代整个对象来删除他们这个方法之外,我们还可以简单地提取这些属性变量,以保持有用的。
在下面例子中,我们想要删除 _internal 和 tooBig 属性。我们会给 _internal 和 tooBig 变量赋值并存储,之后,我们再使用 *rest* 参数 cleanObject 。

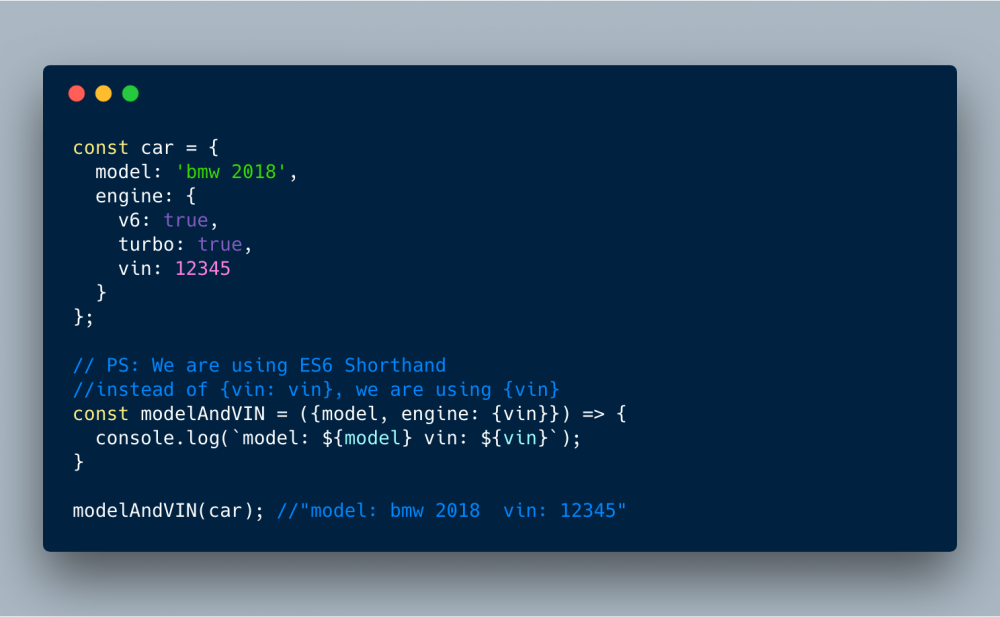
3.2 在函数参数中使用解构
下面的示例中的 engine 属性是 car 对象中的一个嵌入对象。如果说我们需要 engine 的 vin 属性的话,可以像下面这样使用解构轻松实现。

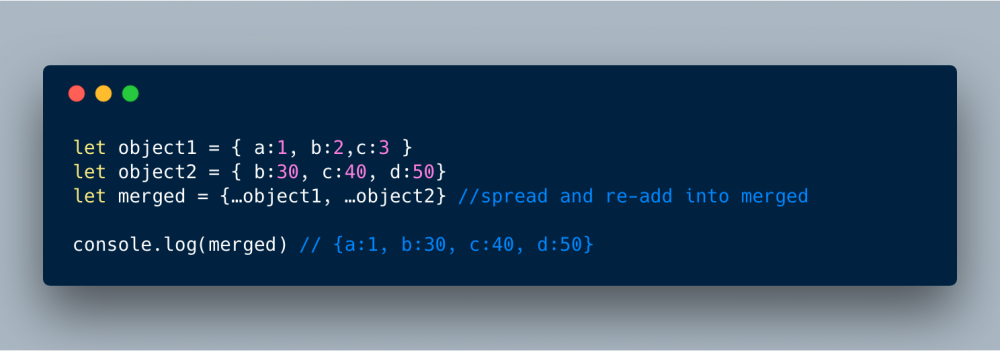
3.3 合并对象
 ES6 带来了扩展运算符(用 3 个点表示)。它通常用于解构数组的值,不过它也可以用在对象上。
ES6 带来了扩展运算符(用 3 个点表示)。它通常用于解构数组的值,不过它也可以用在对象上。
下面的例子中,我们新对象中使用扩展运算符来扩展对象。第 2 个对象中的键值对会覆盖第 1 个对象中的键值对 [译者注:如果键名相同的话]。
下面示例中第 object2 的 b 和 c 两个键值对覆盖了 object1 中的同名键值对。

4. Sets
4.1 使用Sets去重
ES6中可以很容易的使用Sets去除重复数据,Sets只允许保存唯一数据。

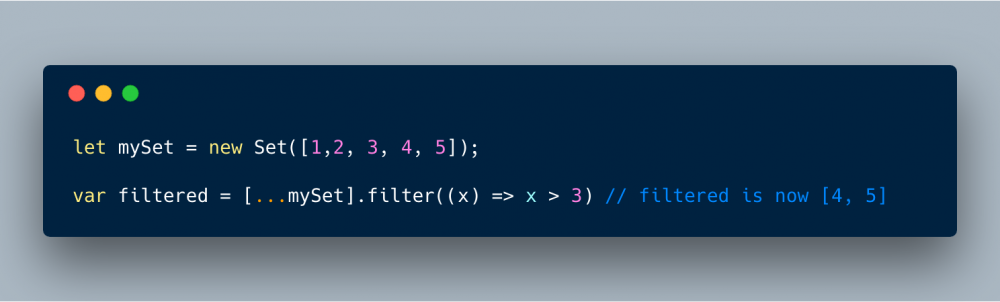
4.2 使用数组的方法
将Sets转换为数组只需要简单的使用的一个展开运算符(… )。同时你也能在Sets里使用所有数组相关的方法。
如以下Set,我们只想保留所有大于3的数据(过滤不匹配的数据)

5. 数组解构
很多时候你的函数可能会返回一个数组中的多个值。我们可以通过使用数组解构来轻松获取它们。
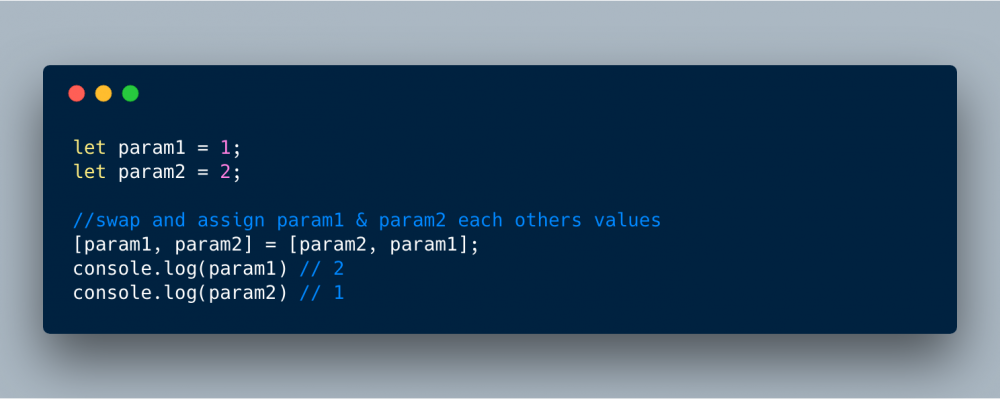
5.1 交换值

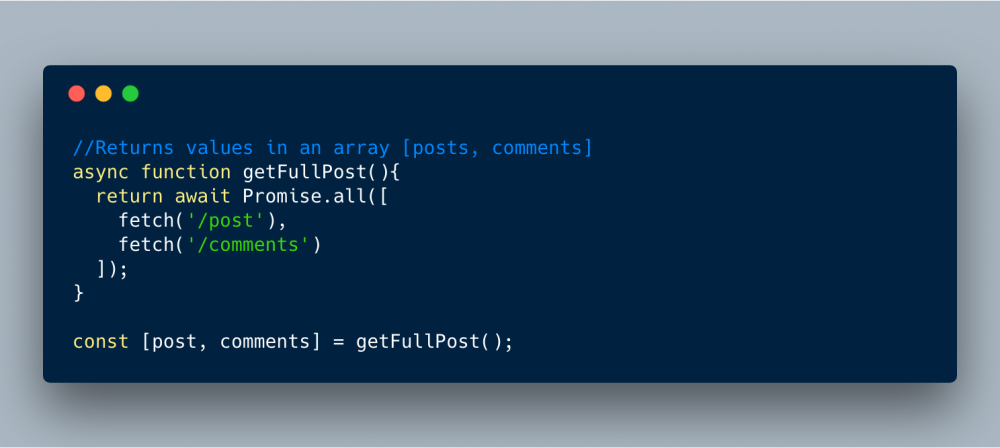
5.2 从一个函数中接收和赋值多个值
在下面的例子中,我们正在从/post上获取帖子,以及存在/comments中相关评论。由于我们使用async / await,函数返回结果保存在数组中。使用数组解构,我们可以直接将结果直接分配给相应的变量。

如果你觉得这是有用的,请多次点击下面的点赞按钮,以表示你的支持!
本文文字及图片出自 OSchina
你也许感兴趣的:
- JavaScript 框架选择困难症仍在增加
- 【程序员搞笑图片】盒子里有什么?javascript
- Node.js之父ry“摇人”——要求Oracle放弃JavaScript商标
- JavaScript 之父联手近万名开发者集体讨伐 Oracle:给 JavaScript 一条活路吧!
- 立即让JavaScript获得自由!JS之父等超8000人喊话Oracle:你们也不用,放手吧!
- ECMAScript 2024新特性
- 【外评】JavaScript 变得很好
- 一长串(高级)JavaScript 问题及其解释
- 不存在的浏览器安全漏洞:PDF 中的 JavaScript
- Python 里的所有双下划线(dunder)方法、函数和属性

















你对本文的反应是: