JavaScript里最常用的十种代码简写技巧

今天小编我给大家整理了一份10个程序员常用的代码简写技术,看懂一种是入门,全懂就是大神,你能知道几个呢?
1.三元操作符
当想写if…else语句时,使用三元操作符来代替。
const x = 20;let answer;if (x > 10) {
简写:
const answer = x > 10 ? 'is greater' : 'is lesser';
也可以嵌套if语句:
const big = x > 10 ? " greater 10" : x
2.短路求值简写方式
当给一个变量分配另一个值时,想确定源始值不是null,undefined或空值。可以写撰写一个多重条件的if语句。

或者可以使用短路求值方法:
const variable2 = variable1 || 'new';
3.声明变量简写方法
let x;let y;let z = 3;
简写方法:
let x, y, z=3;
4.if存在条件简写方法
if (likeJavaScript === true)
简写:
if (likeJavaScript)
只有likeJavaScript是真值时,二者语句才相等
如果判断值不是真值,则可以这样:
let a;if ( a !== true ) {// do something...}
简写:
let a;if ( !a ) {// do something...}
5.JavaScript循环简写方法
for (let i = 0; i < allImgs.length; i++)
简写:
for (let index in allImgs)
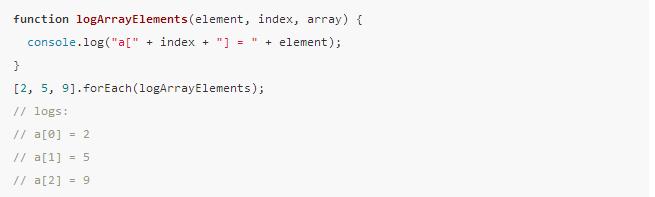
也可以使用Array.forEach:

6.短路评价
给一个变量分配的值是通过判断其值是否为null或undefined,则可以:
let dbHost;if (process.env.DB_HOST) {
简写:
const dbHost = process.env.DB_HOST || 'localhost';
7.十进制指数
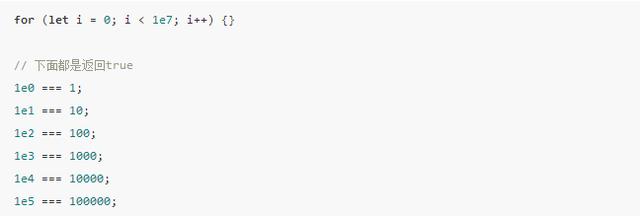
当需要写数字带有很多零时(如10000000),可以采用指数(1e7)来代替这个数字:
for (let i = 0; i < 10000; i++) {}
简写:

8.对象属性简写
如果属性名与key名相同,则可以采用ES6的方法:
const obj = { x:x, y:y };
简写:
const obj = { x, y };
9.箭头函数简写
传统函数编写方法很容易让人理解和编写,但是当嵌套在另一个函数中,则这些优势就荡然无存。
function sayHello(name) { console.log('Hello', name);
简写:
sayHello = name => console.log('Hello', name);
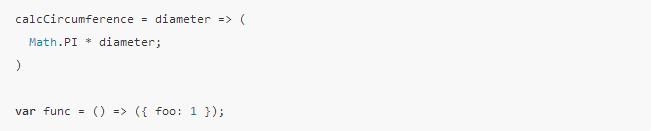
10.隐式返回值简写
经常使用return语句来返回函数最终结果,一个单独语句的箭头函数能隐式返回其值(函数必须省略
{}为了省略return关键字)为返回多行语句(例如对象字面表达式),则需要使用()包围函数体。

简写:

你也许感兴趣的:
- JavaScript 框架选择困难症仍在增加
- 【程序员搞笑图片】盒子里有什么?javascript
- Node.js之父ry“摇人”——要求Oracle放弃JavaScript商标
- JavaScript 之父联手近万名开发者集体讨伐 Oracle:给 JavaScript 一条活路吧!
- 立即让JavaScript获得自由!JS之父等超8000人喊话Oracle:你们也不用,放手吧!
- ECMAScript 2024新特性
- 【外评】JavaScript 变得很好
- 一长串(高级)JavaScript 问题及其解释
- 不存在的浏览器安全漏洞:PDF 中的 JavaScript
- Python 里的所有双下划线(dunder)方法、函数和属性

















愚蠢的文章:
4.if存在条件简写方法:第一种写法根本就是错误地写法
5.JavaScript循环简写方法:for循环和 for in 根本就是两码事,效率也有天壤之别。
这小编学了三天JS就出来误人子弟。